Are you trying to figure out which no code web development platform will give your website the best chance of ranking high on search engines? It can be a tough call, with so many options out there to choose from.
Well, in this blog post, we're going to explore whether Webflow – a popular website builder and content management system – is a top choice for SEO.
We'll cover everything from how it optimizes page speed to its easy-to-use interface, and give you the lowdown on all things Webflow SEO.
So, if you're looking to create a website that crushes it in search rankings, keep reading and find out the verdict: is Webflow good for SEO?
Why is SEO Important? Why Webflow SEO Matters
Have you ever searched for something on Google and wondered why some websites show up on the first page while others end up on page 20? That's all SEO’s doing!
SEO, or Search Engine Optimization, is the process of optimizing your website so that it appears higher in search engine results pages (SERPs) when people search for relevant keywords or phrases.
The thing is, SEO actually matters so much more than you’d imagine it does.
Think about it: when was the last time you scrolled past the first page of Google search results? We're guessing it's been a while.
The higher your website ranks in search results, the more likely people are to click on it and visit your site. And more visitors means more opportunities for conversions, whether that's making a purchase, filling out a form, or just spending more time on your site.
In fact, over 25% of all traffic for one search at a time is directed to the first SERP result. That means that if you can manage to make your page the #1 result on Google for your keyword, you get 25% of all people looking for that keyword onto your page. Mind-blowing, right?
So, whether you're a small business owner, a marketer, or anyone else who wants to drive more traffic to their website, SEO is something you should definitely be paying attention to.
But when it comes to SEO and no code, what’s the best way to go? 🤔
Why you need to choose an SEO-friendly no code tool
No code tools like Webflow can have both a positive and negative impact on SEO.
Let's start with the positives: no code tools make it super easy to create stunning websites with responsive design, providing a great user experience and leading to increased engagement. Some no code platforms even offer built-in SEO features, such as automatic sitemap generation and metadata fields for each page, which can help with your search engine rankings.
However, no code tools can also come with limitations that could affect your website's technical SEO capabilities.
For example, some platforms may not allow users to customize URL structures or access server-level settings, which can affect website speed, indexing, and crawlability. So while no code tools offer great benefits for creating websites, it's important to keep in mind their potential impact on SEO and take steps to mitigate any negative effects.
What is Webflow? Understanding the No Code Tool

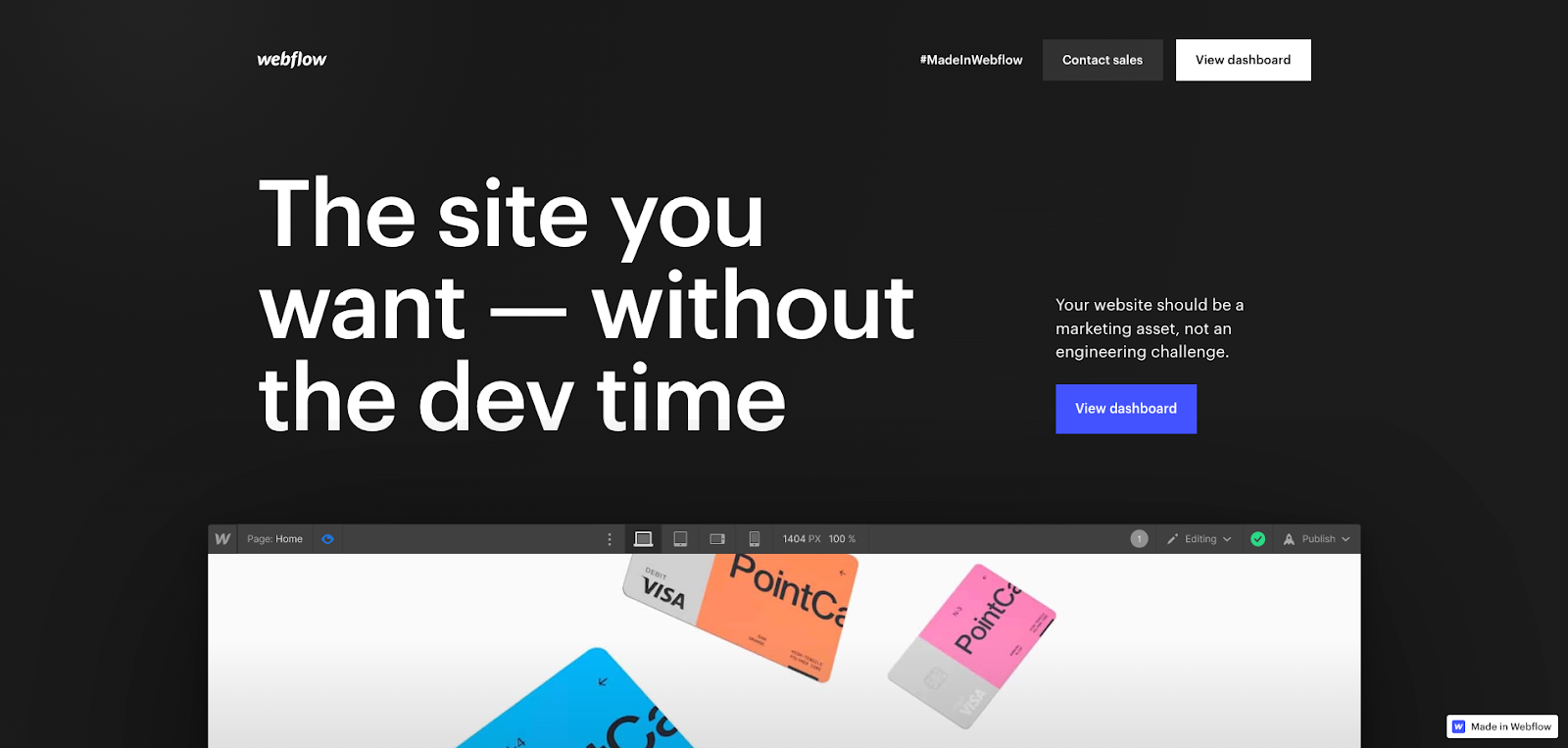
Webflow – the no code website builder and content management system that's been making waves in the design community. But what is it exactly?
In short, Webflow is a powerful visual web design tool that allows users to create custom websites without having to write a single line of code.
It offers an intuitive drag-and-drop interface, as well as a host of other features that make it easy to design, build, and launch professional-looking websites in a fraction of the time it would take with traditional development methods.
But don't let its user-friendliness fool you – Webflow also packs a punch when it comes to SEO, with a range of built-in features that can help boost your website's visibility and performance on search engines.
Here's how Webflow works: you start by selecting a template or designing your own layout, then you can add various elements like text, images, and forms to your site. You can also customize your site's design using the visual editor, which is a lot like using your usual design software.
The cool thing about Webflow is that it generates clean, semantic code in the background, so your site will be fully optimized for search engines. And, because it's a no code platform, you can make changes to your site in real time without ever having to rely on an expensive team of developers. 🙌
Is Webflow Good for SEO? The Pros and Cons
When it comes to building a website with SEO in mind, there are a lot of options to choose from, including leading no code platforms like Webflow.
While Webflow can be a powerful tool for creating visually appealing and user-friendly websites, it's important to consider the pros and cons of using the platform for SEO. Let’s take a closer look at the pros and cons of using Webflow for SEO.
The pros of Webflow for SEO – is Webflow SEO-friendly?
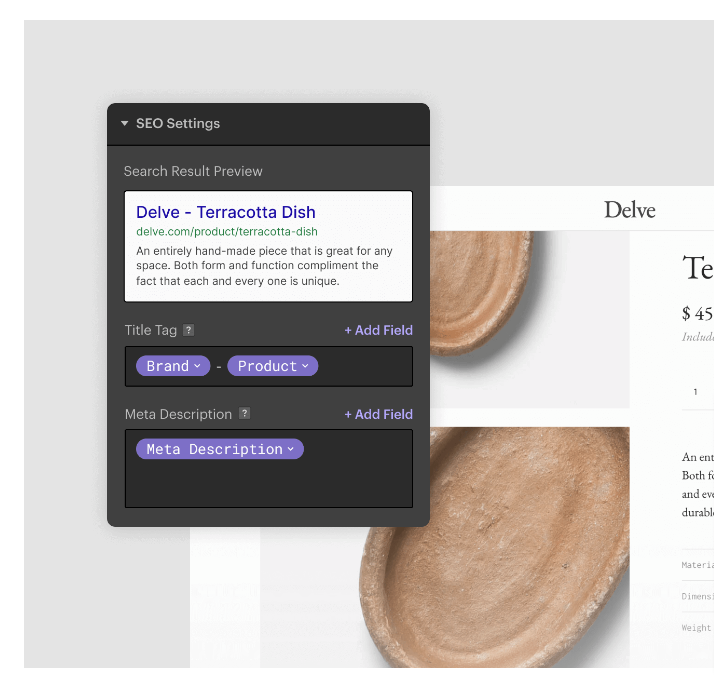
Built-in SEO features (meta descriptions, page titles, and alt tags)

Webflow offers an impressive range of built-in SEO features that make it easy for users to optimize their websites for search engines. These features include the ability to add meta descriptions, page titles, and alt tags to images, which are all important elements of on-page SEO.
Meta descriptions and page titles provide information to search engines about the content of each page, while alt tags help to ensure that images are properly indexed and can appear in image search results. With Webflow's user-friendly interface and intuitive tools, adding these elements to your website is completely straightforward.
SEO ease of use
Webflow's ease of use can help you succeed in your SEO because it allows website owners to quickly and easily make updates to their site. This is absolutely essential to keeping content fresh and relevant. When content is updated regularly, search engines are more likely to crawl and index the site, which will pretty much inevitably lead to higher search engine rankings.
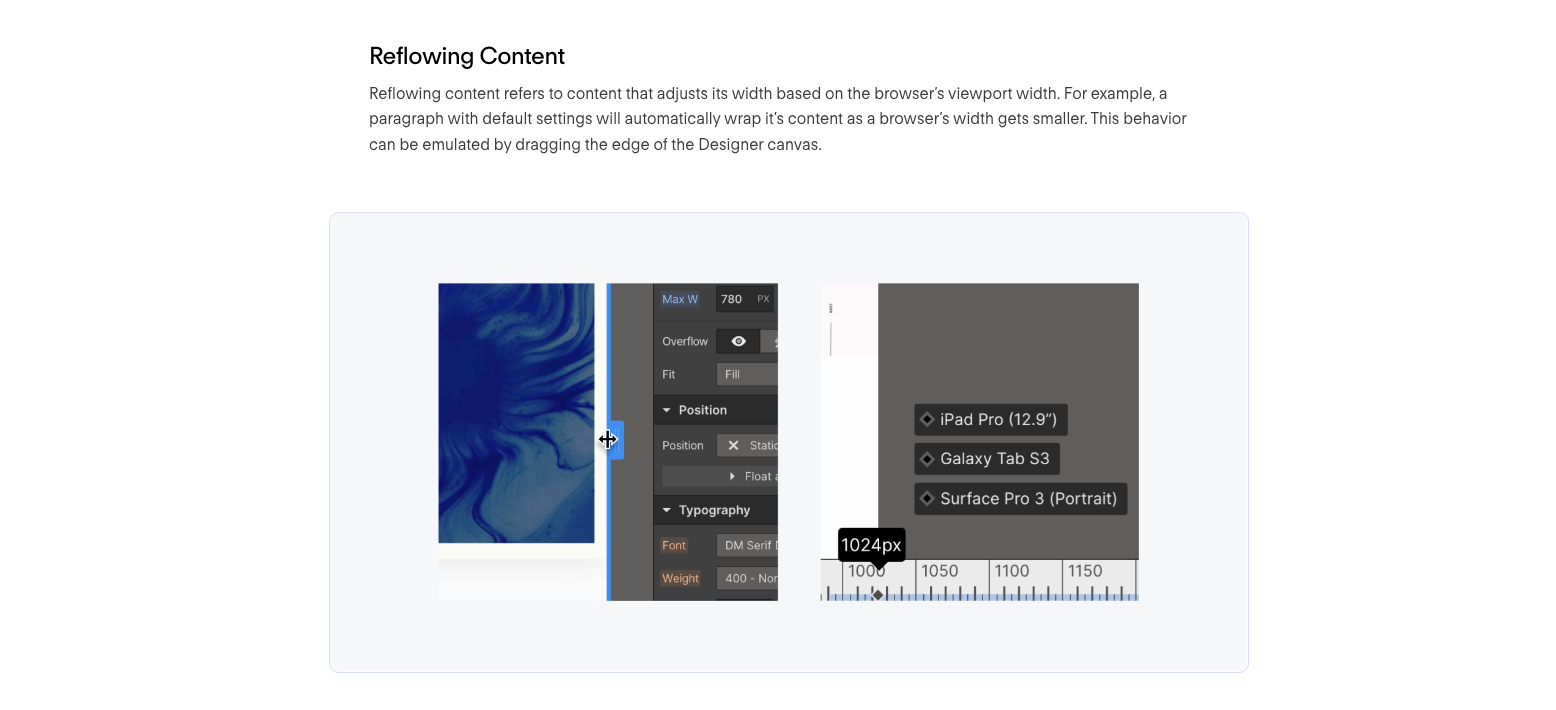
Responsive design

Webflow's responsive design does more than just make your website look great on any device. It can actually hugely boost your SEO by improving the user experience on your site.
With responsive design, your website automatically adjusts to fit the screen size of any device, from desktops to tablets and mobile phones. This means that users can easily navigate and interact with your site, leading to them spending more time on your site and being more engaged. Plus, Google actually considers responsive design as a ranking factor, so nailing it can help your website climb higher in search engine results.
Fast load times
Webflow is known for offering lighting-fast load times for websites built on the platform. You’ll be able to benefit from a variety of features and optimizations to ensure that your website loads quickly and efficiently.
Some of these features include image compression and code optimization, for example. In addition, Webflow's hosting service uses a content delivery network (CDN) to distribute content across multiple servers, which can further improve load times.
Webflow's fast load times can help with SEO in several ways.
First of all, faster loading times can improve the user experience, as visitors are less likely to leave a site that loads immediately. This can result in lower bounce rates and longer time on site, which are both hugely positive signals to search engines.
Additionally, site speed is a confirmed ranking factor for Google, so a faster website can help improve search engine rankings. Faster load times can also improve the crawlability of a site, as search engine crawlers can access and index pages quicker. This can help ensure that all pages on a site are indexed and available in search results.
Generates clean code
When you build a website using Webflow, the platform generates code that is clean and easy for search engines to read, which can help improve your SEO.
This means faster load times, and better crawling and indexing. And if you want to take things to the next level, Webflow also allows users to add custom code, which can help implement more advanced SEO strategies or add special features to your site.
The Webflow audit tool
The Webflow Audit Tool is a comprehensive analysis tool that you can find within the Webflow platform. It is designed to analyze various aspects of your website', including on-page optimization, technical issues, and overall site health.
It also looks at areas like accessibility and mobile optimization, so it’s not a dedicated SEO tool. But you can use it to indentify areas of improvement and provides recommendations to enhance your website's visibility and rankings on search engine results pages (SERPs).
This is a great advantage as you’ll be able to get informed insights into how well your site is performing on search engines and what you can do to improve it. You can get real-time feedback on factors like:
- Meta titles
- Meta descriptions
- Heading tags
- Keyword usage
- Crawl errors
- Broken links
- Site speed
- Mobile-friendliness
- Schema markup implementation
- Readability
- Keyword density
- Backlinks
The Cons of Webflow for SEO
No Yoast plugin for Webflow – Webflow SEO vs WordPress

People often wonder about Webflow SEO vs WordPress, which is a difficult question to answer because of how broad the two platforms are.
Webflow does not offer a Yoast plugin. That’s because Yoast is a WordPress-specific plugin, not a Webflow SEO plugin. Webflow is a separate platform and content management system that does not use WordPress as its foundation.
This could potentially be a problem if you’re used to using Yoast as an SEO tool. However, if you don’t currently use Yoast, this is not applicable.
You’ll also be able to find built-in Webflow SEO tools, such as the ability to add meta descriptions, page titles, and alt tags, as well as automatic sitemap generation and robots.txt editing. These features help users optimize their website for search engines without the need for a separate Webflow SEO plugin.
💡 Want to find out more about Webflow SEO vs WordPress? We’ve created a full guide to help you choose!
You can’t edit publish dates on Webflow
When you publish new content on your website, search engines like Google take note of the date it was first published and use that to rank it. That's because fresh and up-to-date content is often considered more valuable and relevant to users.
However, in Webflow, if you want to edit a previously published article, you can't change its published date. It stays the same as when the article was first published.
This can be problematic for SEO, especially when using RSS feeds or updating content for SEO purposes. For instance, RSS feeds automatically distribute content and inform subscribers of new posts. If the publication date can't be changed, the RSS feed may send out old content as new, which can be confusing to users and hurt your website's credibility.
Webflow SEO Optimization: 9 Best Strategies
1. Perform keyword research
When it comes to SEO, performing keyword research is key to helping you understand what your potential customers are searching for and the exact words they use to find the information they need.
This means that by doing keyword research, you can identify valuable keywords with high search volumes and low competition, so you can optimize your website's content and boost your chances of ranking higher in search engine results pages (SERPs).
2. Add title tags and meta descriptions
Title tags and meta descriptions play a crucial part in on-page SEO because they give both search engines and users a quick summary of what a web page is about.
The title tag is the big, bold headline that appears in search engine results and at the top of the browser tab when the page is open. The meta description is a short summary of the page's content that appears in the search results under the title tag.
When you create well-written, concise, and relevant title tags and meta descriptions, you can increase your click-through rates, attract more traffic to your website, and send a clear signal to search engines that your page is both relevant and valuable.
Well-optimized title tags and meta descriptions can also improve the user experience of your website by making it easier for users to quickly understand the topic of the page.
3. Optimize your header tags
Optimizing your header tags helps search engines and users understand the hierarchy and structure of your content. Header tags (H1, H2, H3, etc.) act as signposts for the content on a page, with H1 being the most important heading that represents the main topic or title of the page.
You’ll effectively be able to help search engines better understand the content and relevance of your page, which can improve your chances of ranking higher in search engine results pages (SERPs).
Additionally, well-optimized header tags can make your content more scannable and readable, which can improve the user experience and encourage users to stay on your site longer.
4. Optimize your images
Did you know that optimizing images for SEO is super important for your website? Not only does it improve the user experience, but it can also increase website speed and help search engines crawl and index your site more efficiently.
With images that are properly sized and compressed, you can reduce page load times and keep your visitors engaged. And don't forget about those descriptive file names, alt tags, and captions! These elements help provide context to search engines and users about the content of the image, making your website more accessible and understandable.
5. Create high-quality content
Writing high-quality content is crucial for SEO because it helps you rank higher in search engine results pages and attract more visitors to your website.
Publish content that is valuable, informative, and engaging, and you can establish yourself as an authority in your industry or niche, which can lead to more backlinks from other websites.
6. Build backlinks
Talking of backlinks…
Backlinks are like word of mouth for your website. They help search engines like Google understand the value and relevance of your website content.
Simply put, the more websites that link back to your website, the more credibility and authority you gain in the eyes of search engines. This, in turn, can positively impact your website's ranking in search results.
However, not all backlinks are created equal. It's important to focus on building high-quality backlinks from authoritative and relevant websites, as these are the ones that can have the greatest impact on your SEO efforts.
7. APIs as Webflow SEO tools
Webflow offers several APIs that can be used to keep an eye on SEO performance:
- Webflow CMS API
- Webflow Ecommerce API
- Webflow Site Search API
These APIs can be valuable Webflow SEO tools for optimizing and monitoring your site. They can help you automate SEO tasks, such as generating sitemaps or updating metadata fields, which can save time and streamline the Webflow SEO optimization process.
8. Get a Webflow SEO certification
Webflow has some pretty amazing resources you can leverage to learn and grow your skills. For example, there’s a course available for free called ‘SEO fundamentals’ that will give you a lot of info surrounding all the Webflow SEO basics like:
- Paid vs. organic search
- Google site verification
- Google Analytics
- And 301 redirects
- Basic SEO hacks
Check out the Webflow University for more Webflow SEO certifications! There’s also plenty of other SEO guides online that will help you learn the crucial processes to implement on your site for maximum results.
9. Optimize your site’s loading speed
A fast-loading website is super important for providing a great experience to your site’s users. But it’s also a huge factor in how well your site will be able to rank on search engines.
That’s because Google considers page speed as a ranking factor in its algorithm. Websites with faster loading times are more likely to rank higher in search results, resulting in increased visibility and organic traffic.
Here are a few things to do to improve your Webflow site’s loading speed for better SEO:
- Use Webflow's built-in image optimization features or external tools to optimize images, compressing and resizing images to reduce their file size without compromising quality
- Reduce the number of HTTP requests by combining CSS and JavaScript files, inline critical CSS, and eliminating unnecessary plugins or scripts
- Leverage browser caching to store static resources, such as CSS, JavaScript, and images, locally on users' devices. This allows returning visitors to load your Webflow site more quickly by fetching cached content from their browsers
- Enable GZIP compression on your Webflow site to compress files before they are sent over the network, reducing bandwidth usage and speeding up page loading times
- Use font-display CSS property to control how webfonts are displayed while they are being loaded. Choose font-display settings that prioritize content visibility and improve perceived loading speed
SEO Tools That Work Great With Webflow
Although Webflow does have a lot of bandwidth when it comes to nailing your site’s SEO, you might want to consider using some third-party SEO tools to further improve your rankings.
Below is a selection of the SEO tools we think work great with Webflow ⬇️
Ahrefs is a comprehensive SEO toolset that offers powerful features for improving website visibility and analyzing competitor strategies.
With its Site Audit tool, you can identify areas for improvement on your Webflow site, such as broken links and technical issues affecting SEO performance.
Additionally, Ahrefs provides valuable insights into backlink analysis, keyword research, and content optimization, which makes it a great tool for added SEO optimization.
SEMrush is another versatile SEO tool that provides a range of features to optimize your Webflow website.
From tracking domain authority to monitoring SERP movements, SEMrush offers actionable insights to improve your website's SEO performance. Its comprehensive audit capabilities help identify technical SEO issues and suggest optimizations for better rankings.
Google Search Console is a free tool provided by Google to monitor and optimize your website's presence in Google search results.
When you verify your Webflow site with Google Search Console, you can access valuable data on search performance, indexing issues, and keyword rankings.
Verdict: Is Webflow Good for SEO?
Webflow is a relatively new player in the website-building scene, having been introduced in 2013. However, it has rapidly gained popularity, especially in the past couple of years.
One of the reasons why Webflow is an appealing choice for SEO is because it offers clean and search-engine-friendly code. Additionally, Webflow provides ample creative freedom for UX/UI design, allowing you to create visually appealing websites that are optimized for all screen sizes.
Webflow offers a wide range of impressive features for optimizing and monitoring SEO, including built-in Webflow SEO tools, responsive design, and fast load times. The platform's clean code and customization options make it a compelling choice for those looking to improve their website's SEO performance.
As a quick recap, we love Webflow’s SEO power for:
- Its clean code
- Its incredibly fast loading times
- Its responsive design
- Its built-in SEO features
- Its SEO ease of use
Ultimately, it’s up to you to decide whether Webflow is right for you. SEO is a complex and demanding world – you might not need every single SEO option available on Webflow. It’s all a question of what your specific needs are!
And you can always turn to a Webflow SEO agency if you need help ironing out those pesky technical SEO problem areas. Us Webflow agencies have always got a trick or two up or sleeves to help, so feel free to reach out at any time!
FAQs – Frequently Asked Questions
What is SEO and why is it important for my website?
SEO, or Search Engine Optimization, is the process of optimizing your website to improve its visibility and ranking on search engine results pages (SERPs). It’s super important as it’s what can help you reach a way bigger audience by showing up more on users’ search results.
Is Webflow a good platform for SEO?
Webflow is an excellent platform for SEO with its huge range of built-in SEO features, responsive design capabilities, fast loading times, and clean code generation. However, you’ll need to follow SEO best practices if you want to reap the benefits of using Webflow for SEO.
How does Webflow compare to its competitors in terms of SEO?
Webflow is one of the best solutions on the market when it comes to SEO as it has one of the most powerful sets of tools and features to help you rank higher on search engines.
What are the key features of Webflow that make it beneficial for SEO?
- Built-in SEO tools: Meta descriptions, page titles, alt tags for images
- Responsive design: Ensures websites look and perform well on various devices
- Fast load times
- Clean code generation: Facilitates accurate indexing by search engine crawlers
- Webflow audit tool: Provides comprehensive analysis and recommendations for optimization
- Customization options: Allows for SEO-friendly website structures and content layout
Why does my Webflow website need SEO?
Your Webflow website needs SEO to:
- Boost visibility: SEO helps your site rank higher on search engines, making it easier for people to find
- Drive traffic: Higher rankings lead to more clicks, resulting in increased organic traffic
- Enhance user experience: SEO optimizes your site for better user engagement and satisfaction
Does Webflow provide an audit tool for SEO?
Webflow’s audit tool offers clever insights across all aspects of your site, including SEO. You can use it to get real-time, live suggestions on how to improve your site’s SEO.
How can I optimize my title tags and meta descriptions in Webflow for SEO?
To optimize title tags and meta descriptions in Webflow:
- Go to Page Settings.
- Edit title tags with relevant keywords.
- Craft compelling meta descriptions.
- Use custom code if needed.
- Preview changes and publish for better search visibility.
What are the best practices for optimizing site loading speed in Webflow?
Here are the best practices for optimizing site loading speed in Webflow:
- Optimize images by compressing and resizing them.
- Minimize HTTP requests by combining CSS and JavaScript files.
- Leverage browser caching to store static resources.
- Enable GZIP compression to reduce file sizes.
- Utilize font-display CSS property for efficient font loading.
How can I optimize images in Webflow for better SEO?
To optimize images in Webflow for better SEO:
- Resize images appropriately for web use.
- Compress images to reduce file size without compromising quality.
- Use descriptive file names with relevant keywords.
- Add alt text to describe the image content for search engines.
- Consider adding captions or titles to provide additional context.
What is internal linking and how does it benefit SEO in Webflow?
Internal linking in Webflow involves connecting pages within your site, benefiting SEO by enhancing site structure, distributing page authority, aiding indexing, improving user experience, and optimizing for specific keywords through anchor text.
How do I connect my Webflow site to Google Analytics and Search Console?
To connect your Webflow site to Google Analytics and Search Console:
- In your Webflow project, navigate to Project Settings.
- Select Integrations from the menu.
- Under the Google Analytics and Google Search Console sections, enter your tracking ID or verification code provided by Google.
- Save your changes.
- Verify the connection by visiting your Google Analytics and Seawebflow seo toolrch Console accounts to ensure data tracking and site indexing are functioning correctly.
What are some SEO tools that complement Webflow?
Our favorite SEO tools to use to complement Webflow are:
- Ahrefs: Offers comprehensive SEO analysis and competitor research
- SEMrush: Provides insights into keyword research, site audits, and competitor analysis
- Google Search Console: Helps monitor and optimize site performance in Google search results
What are the on-page SEO strategies I should implement in Webflow?
For on-page SEO strategies in Webflow, focus on:
- Keyword optimization: Use relevant keywords in page titles, headings, and content
- Meta tags: Craft unique and descriptive title tags and meta descriptions for each page
- URL structure: Ensure clear, concise, and keyword-rich URLs for better indexing
- Content quality: Create valuable, informative content that engages users and incorporates target keywords
- Image optimization: Optimize image filenames, alt text, and captions to improve accessibility and SEO
- Internal linking: Link to related pages within your site to enhance navigation and distribute link equity
- Mobile responsiveness: Ensure your site is mobile-friendly to cater to users on various devices
- Page speed: Optimize site loading speed by compressing images, minimizing code, and leveraging caching
- User experience: Design intuitive layouts and navigation to enhance user engagement and satisfaction
- Schema markup: Implement structured data to provide search engines with additional context about your content
Related articles
Read more
Read more
Read more
Hire Hedrick, Your Webflow Sidekick
Whether it's developing new websites and landing pages, building complex animations, integrating apps, or adding some custom code – if it's related to your Webflow site, we can help!