WordPress has long been the website-building giant that no one could dethrone. But things are changing – Webflow has now emerged as one of the most powerful platforms that not only ticks all the boxes but gives non-technical people the ability to create pretty cool projects. 😎
It seems like the whole world right now is split between the two platforms. But which should you go for?
In this comprehensive comparison, we’ll be looking at both tools’ specific strengths and weaknesses, exploring why you should choose one or the other. Read on if you want to find out everything there is to know about Webflow and WordPress’...
- Pricing
- Features
- How easy they both are to learn and use
- Potential for customization
- Security
- Templates
- Plugins and extensions
- eCommerce
- CMSs
- Customer support
- Collaboration
- Design freedom
- Class naming conventions
- And finally which we think is the winner!
Let’s dive right in. ⬇️
Webflow vs Wordpress
What is Webflow?

Webflow is an all-in-one web design platform that offers a comprehensive set of tools to create, design, and launch websites.
Webflow is what we call a no code tool because it allows users to design, build and launch websites and software without code – this means technical and non-technical users alike can design, build, launch and manage websites.
What is WordPress?
Originally established as a blogging platform, WordPress has been powering a significant share of the Internet for a while now – 43% of all websites as a matter of fact. It is a really versatile open-source CMS which is why it has become so popular in such a wide range of industries.
WordPress is a platform highly reliant on plugins and extensions, which means it is notoriously prone to security vulnerabilities, but still explains why it makes such an adaptable tool.
Webflow: The Full Overview
Webflow Pricing
Pricing is obviously a super important factor in which platform you end up going for. What about Webflow?
Webflow provides several different pricing options which will likely suit your budget. 💵
- Webflow’s Free Plan will let you design and launch basic websites for free. Bear in mind you’ll have to have Webflow branding and quite limited hosting capabilities. Cost: free.
- Webflow’s Basic Plan provides pretty impressive hosting options with your own domains and branding. Cost: $14 per month.
- Webflow’s Pro Plan will suit you if you’re looking for more advanced features – custom code, integrations, a dynamic content management system, custom roles, and a content API. Cost: $23 per month.
- Webflow’s CMS Plan is great if you’re interested in managing content with added features like custom roles, amazing design and a content API. Cost: $39 per month.
- Webflow’s Enterprise Plan is a more custom option for larger organizations that require tailored pricing based on more specific needs. Cost: Custom.
By the way, Webflow’s pricing options are subscription-based, so you can spread the cost, and you can request a free trial for all plans except Enterprise. You’ll also find that all plans include website hosting, which is really useful.
💡 We’ve actually got a full in-depth guide on Webflow pricing that you can check out if you need more guidance. Webflow pricing is notoriously hard to understand so feel free to hop on over!
Webflow Features
If you’ve ever explored Webflow, you may have noticed the platform offers a really impressive set of features 👇
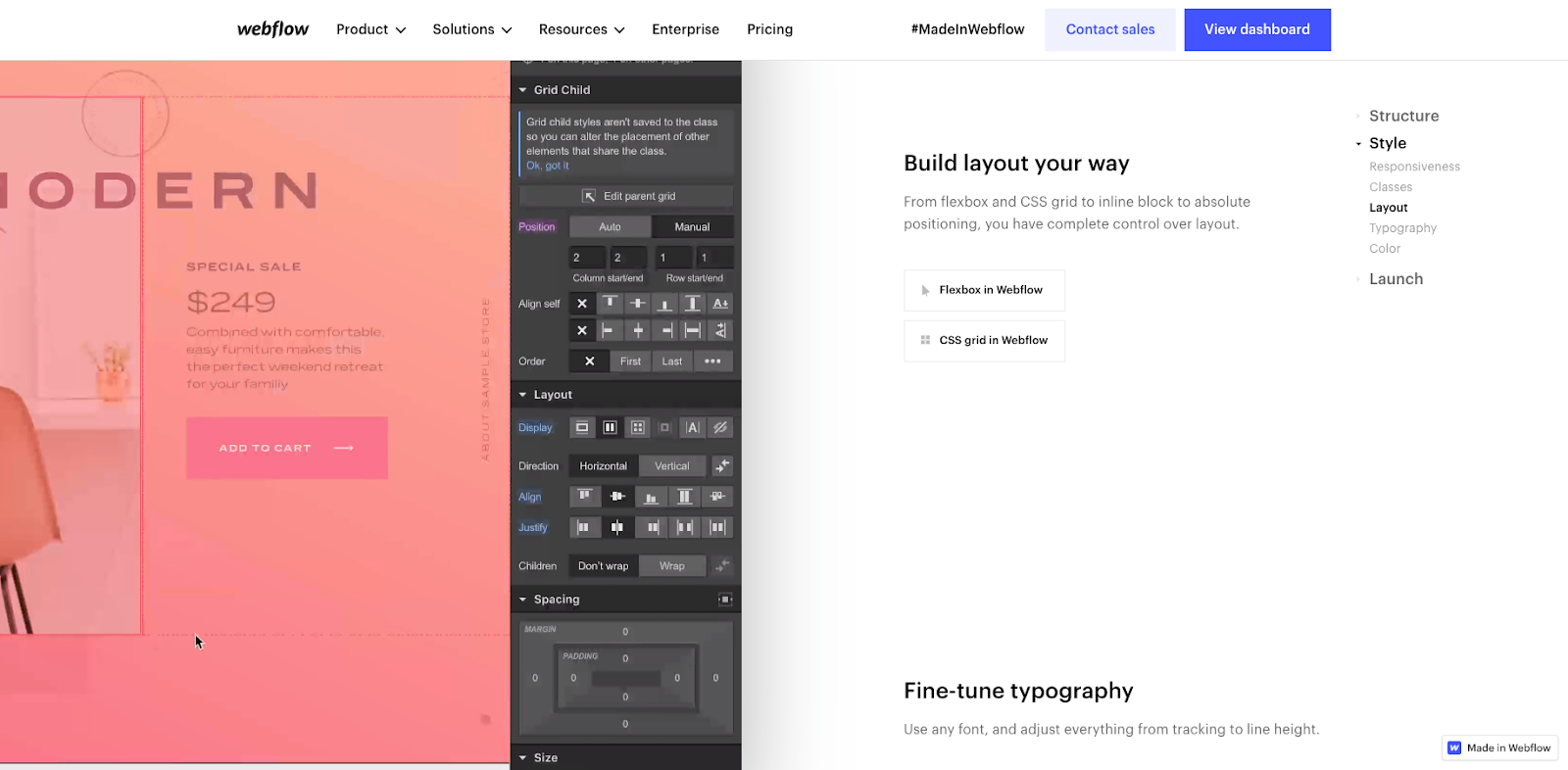
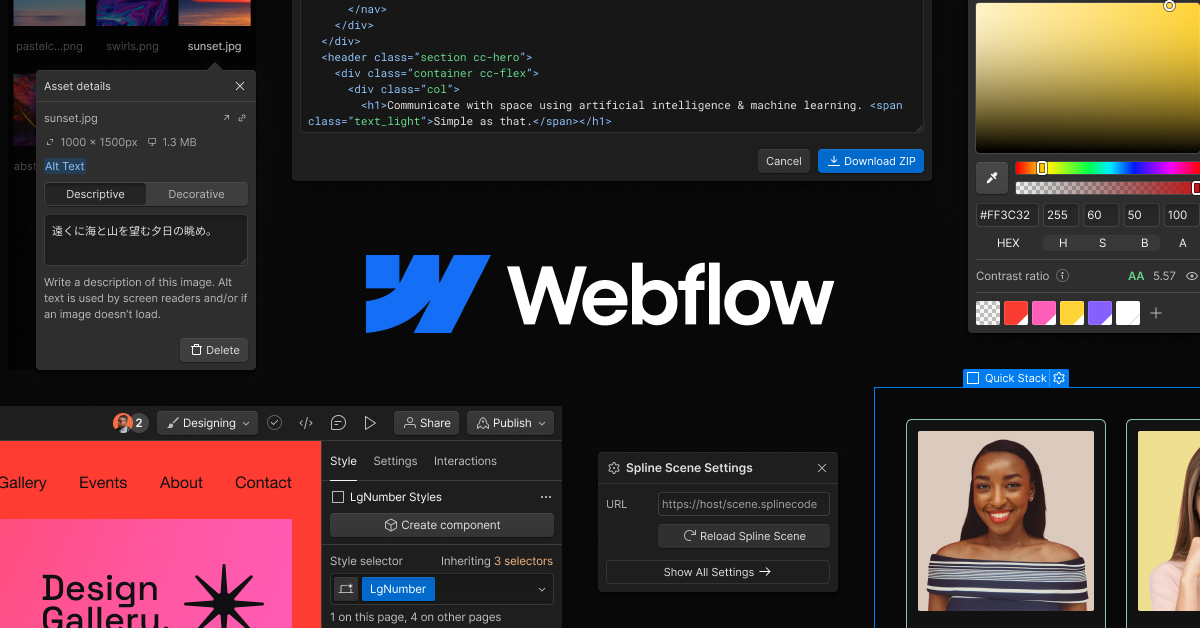
Design and layout

First of all, Webflow’s visual interface is really user-friendly and has great responsive design capabilities. That means your designs will be compatible with all different types of devices and screen sizes.
Webflow's grid and flexbox layout will give you the impressive ability to design your specific vision down to the most intricate detail. You’ll find you have precise control over factors like:
- Adjusting the number of columns and rows
- Controlling row height and column width
- Adjusting font size, line height, and letter spacing
- Setting font styles such as bold, italic, and underline
- Customizing background colors for sections and elements
- Setting text and link colors
- Adjusting padding and margins for elements
- Controlling the spacing between elements and sections
- Adjusting styling and positioning for responsive behavior
- Applying borders to elements with customizable styles
- Adding box shadows for depth and dimension
- And so much more...
If you’re looking for an extra layer of customization, you’ll also have the option to incorporate custom CSS code to refine the design and layout of your project. 👍
Additionally, Webflow boasts robust interaction and animation features to elevate user experiences, like:
- Hover interactions
- Scroll interactions
- Click interactions
- Custom animations
- Animation triggers
- Page load animations
- Form interactions
- Navbar interactions
- Slider and carousel animations
- Background animations
Templates

As well as this huge potential for deep customization, Webflow also offers a huge range of templates you can choose from and then personalize.
Having access to good templates can be really valuable as it helps avoid blank-page syndrome and gives you a foundation to build your own design from. 🙌
Some templates are free, others are paid, and new designs are added by Webflow developers daily, so you know you’ll always have something to choose.
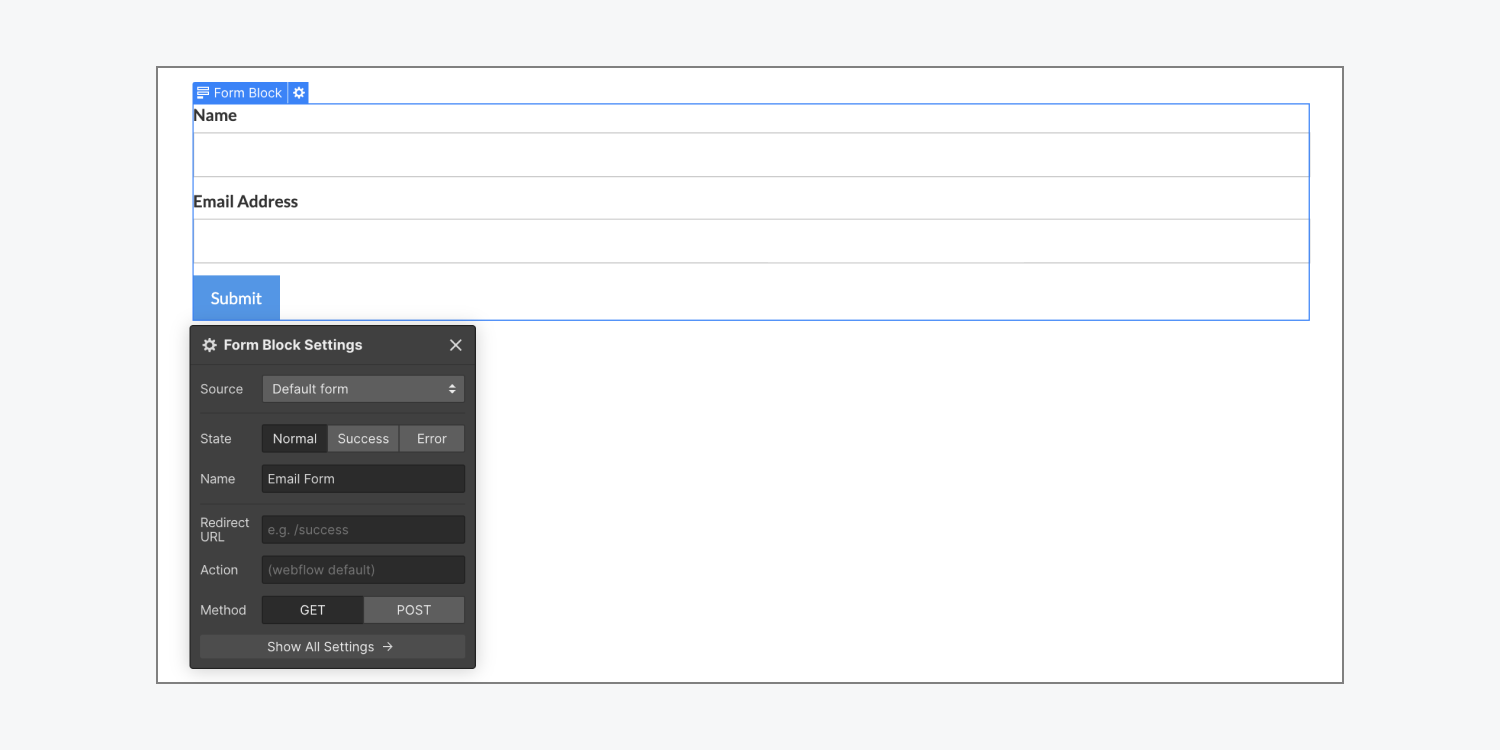
Forms
Webflow forms are a powerful feature that allows you to create and customize forms for your website, making it easy for visitors to submit information, contact you, or interact with your content.
What’s more, Webflow makes it effortless for you to create highly personalized and efficient forms with an intuitive drag-and-drop form builder. You’ll be able to easily add form elements such as text fields, checkboxes, radio buttons, and more to your web pages.
Webflow automatically includes form validation to ensure that users submit the correct information. You can set validation rules for each form field and make the data you collect highly efficient!
Webflow forms have other cool features like:
- Fully customizable design
- Integration with your CMS
- Custom form submission actions
- Email notifications
- Spam protection
- Third-party integrations
- Multi-step forms
- Conditional logic
- The ability to upload files
We love the fact that Webflow offers this powerful balance of technical possibilities and design flexibility to help you build awesome projects 🚀

Webflow Ease of Use
Because it is a no code platform, Webflow is made to be easy to use, and many users do report it being effortless. The platform’s drag-and-drop interface and efficient visual tools make it user-friendly to a high degree.
But how easy it is for you will depend entirely on your experience with website design. If you're new to it, it might take a bit of time to get to grips with the platform, even though Webflow doesn't require any prior coding knowledge.
Webflow Customization

Webflow's design philosophy revolves around simplicity without sacrificing creative freedom. The intuitive drag-and-drop interface ensures that you can bring your vision to life, whatever that looks like. Want to move an element? Just drag it. Need to resize a section? It's as easy as adjusting a slider.
Whether you want to tweak the color palette, fine-tune typography, or adjust spacing, Webflow provides an extensive array of styling options. Customizing fonts, choosing from a multitude of colors, and setting borders and shadows are really effortless.
Ultimately, the fact that Webflow offers custom-code and CSS injection makes for huge customization possibilities – the sky is pretty much the limit.
Webflow Security
If you’re wondering how secure Webflow is as a platform, there are a few things you need to consider. ⬇️
Webflow SSL integration
With any Webflow site, you’ll have built-in SSL certificates, which give you the coveted "HTTPS" and padlock icon. The point of SSL certificates which are called a cryptographic protocol is to protect any data exchange on your site and protect you against potential cyber threats. 🔒
SOC 2 compliance
Webflow adheres to SOC 2 compliance which is a recognized standard verified through third-party audits. This shows that Webflow as a platform takes safely handling user data seriously 🙌
All payments made within your Webflow site will be super secure too, as they are partnered with Stripe who are a certified Level 1 Service Provider. This means all the payment details that transit through your site are in safe hands.
Webflow actually has a ton of impressive security features, including:
Built-in security features
- Two-factor authentication
- Single Sign-On (SSO)
- Role-based permissions
- Free SSL certificate
- Backups and versioning
Customer data and privacy
- Storage of customer data in Webflow's cloud
- Use of third-party service providers for data processing, customer engagement, and analytics
- Recommendations for HIPAA compliance
Encryption
- Encryption throughout Webflow to protect Personally Identifiable Information (PII) and non-public data
- TLS encryption for communication between Webflow users and the web application
- Encryption at rest for databases and database backups
➡️ You can check out Webflow’s security statement if you want to find out more!
Webflow Templates

Depending on how experienced you are with web design, you might want to use templates as a starting point when building your website.
In Webflow, this is really easy, as there’s a huge range of pre-designed templates you can choose from. They’re all fully responsive so they’ll work on all devices and screen sizes.
Webflow also has templates for things other than traditional websites like landing pages, eCommerce websites, blogs and more.
And how much do they cost? 💵
There are three different types of template pricing on Webflow 👇
- Free templates
- Paid templates
- Marketplace templates – some free, some paid, all created by independent designers and agencies
👀 See for yourself – walk through Webflow’s template selection. It’s pretty awesome!
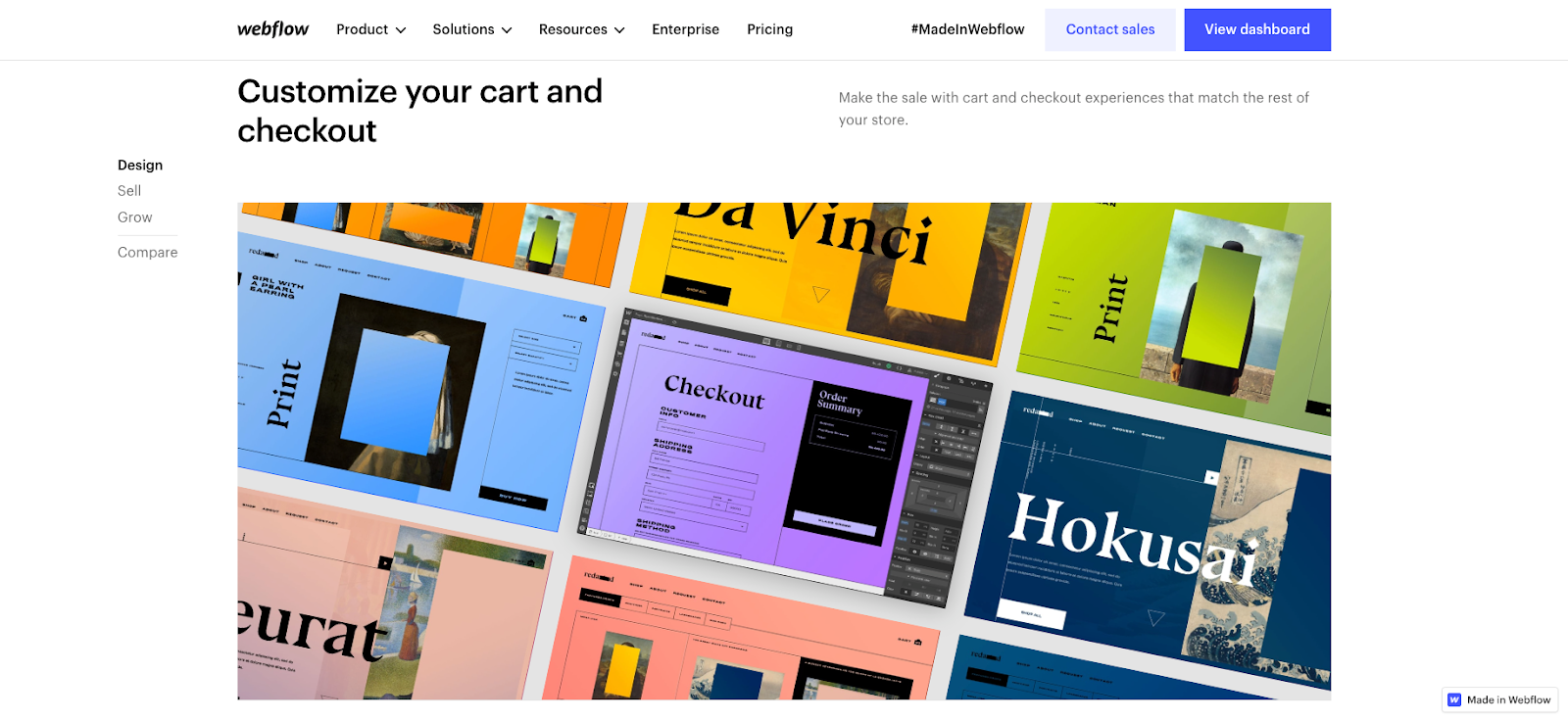
Webflow eCommerce

Is Webflow good for eCommerce?
Webflow offers some pretty robust eCommerce features that you can use to build and manage your online store. 👍
The most interesting thing about it is the "what-you-see-is-what-you-get" environment that really allows real-time design and development – there’s no need to publish your site to view changes.
Webflow’s eCommerce features also include ⬇️
- Product management
- Shopping cart and checkout
- Payment processing
- Customization across your whole store
- Promotions and reviews
- Order tracking
- Shipping management systems
- Impressive integrations
- Animations
- Checkout forms
- Order summary
- Discounts
- Custom delivery methods
- Digital goods checkout
- Order management dashboard
- Custom landing pages
- Analytics and optimization
🤝 In a way, Webflow is a real business partner more than just a website building platform when it comes to running your business online.
Not only can you create fantastic user experiences for your customers, but you can manage everything from the backend at an impressive scale. Everything can be perfectly tailored to your business and what you offer – down to every little detail.
💡 Quick tip: You can also leverage Webflow’s CMS for eCommerce, as it will allow you to really easily publish and manage your product listings!
And on that note…
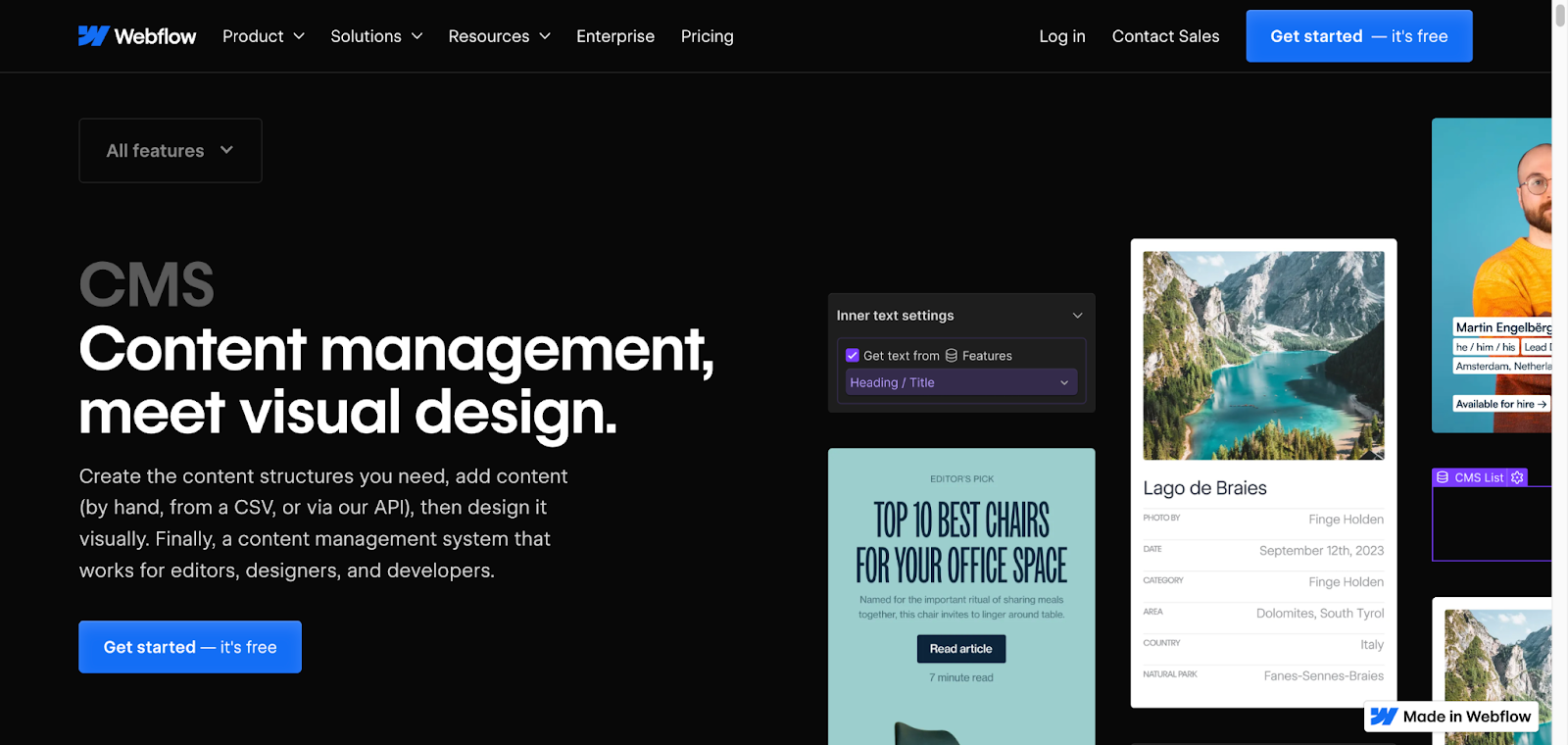
Webflow CMS

Webflow’s CMS (Content Management System) is basically a repository for dynamic content so that you can update everything in the same place.
When you add or modify content within the CMS, all pages referencing that content receive instantaneous updates for perfect consistency across your website.
Webflow CMS ultimately simplifies the process of managing dynamic content 👍 But what does that mean in practice?
Webflow's CMS allows you to seamlessly add, modify, or remove pages, images, and various media types. You’ll also be able to create collections for content storage, which will then be dynamically showcased on your website using elements such as lists, galleries, and forms 👀
Also, the CMS is really great for collaborating with different team members – designers, content strategists, editors, developers and decision makers alike.
Enjoy features like ⬇️
- Dynamic content for any layout
- Display filters
- Custom search
- Dynamic HTML embeds
- Content migration
- Custom webhooks
- Manage content from Google Sheets
- Dynamic email sending
- Localization
- User accounts
- Interactions and animations
- Powerful SEO
Webflow Learning Curve — is it accessible to non-developers?
Webflow is generally known as a user-friendly platform because of its intuitive drag-and-drop interface, visual design tools, and code-free workflow.
But how easy you find Webflow will hugely hinge on what kind of prior web design and development you have. The platform doesn’t require knowledge of programming but it’s important to know that it will inevitably take time for you to master it.
Some of the things you’ll need a bit of time to figure out may be:
- The actual Webflow interface, with its Designer and Editor
- The responsive design feature
- Interactions and animations
- And the CMS which is quite unique
The good thing is that Webflow has such a huge library of resources to help – all nestled within the Webflow University which is an extensive and interactive knowledge base. You’ll also find video tutorials, an engaged community for collaborative problem-solving, a diverse pool of Webflow professionals and agencies offering support, and various customer support options.
Webflow Design Freedom
One of the things we love about Webflow is how much creative freedom the platform offers. It really allows you to be completely empowered in designing your website exactly how you want it. 🚀
Webflow’s capabilities for offering full design freedom actually hinges on a few different things.
No code freedom
First of all, Webflow operates as a no code platform, meaning users can design and build websites without coding knowledge. This approach democratizes web design, allowing individuals with varying levels of technical expertise to unleash their creativity without being hindered by coding complexities.
Visual design
The platform offers powerful visual design tools, including an intuitive drag-and-drop interface. These tools mean you can manipulate elements directly on the canvas in order to design your website – you’ll be able to experiment in real time.
Interactions and animations
Webflow provides a wide range of interaction and animation options so that you can fully bring your website to life. You’ll be able to design so much more than static designs for a way more immersive and interactive user experience.
Custom code integration
While Webflow is effectively a no code platform, it also allows users to incorporate custom code when needed. This will be especially useful if you have coding skills and want to implement specific functionalities or integrations beyond the platform's built-in features.
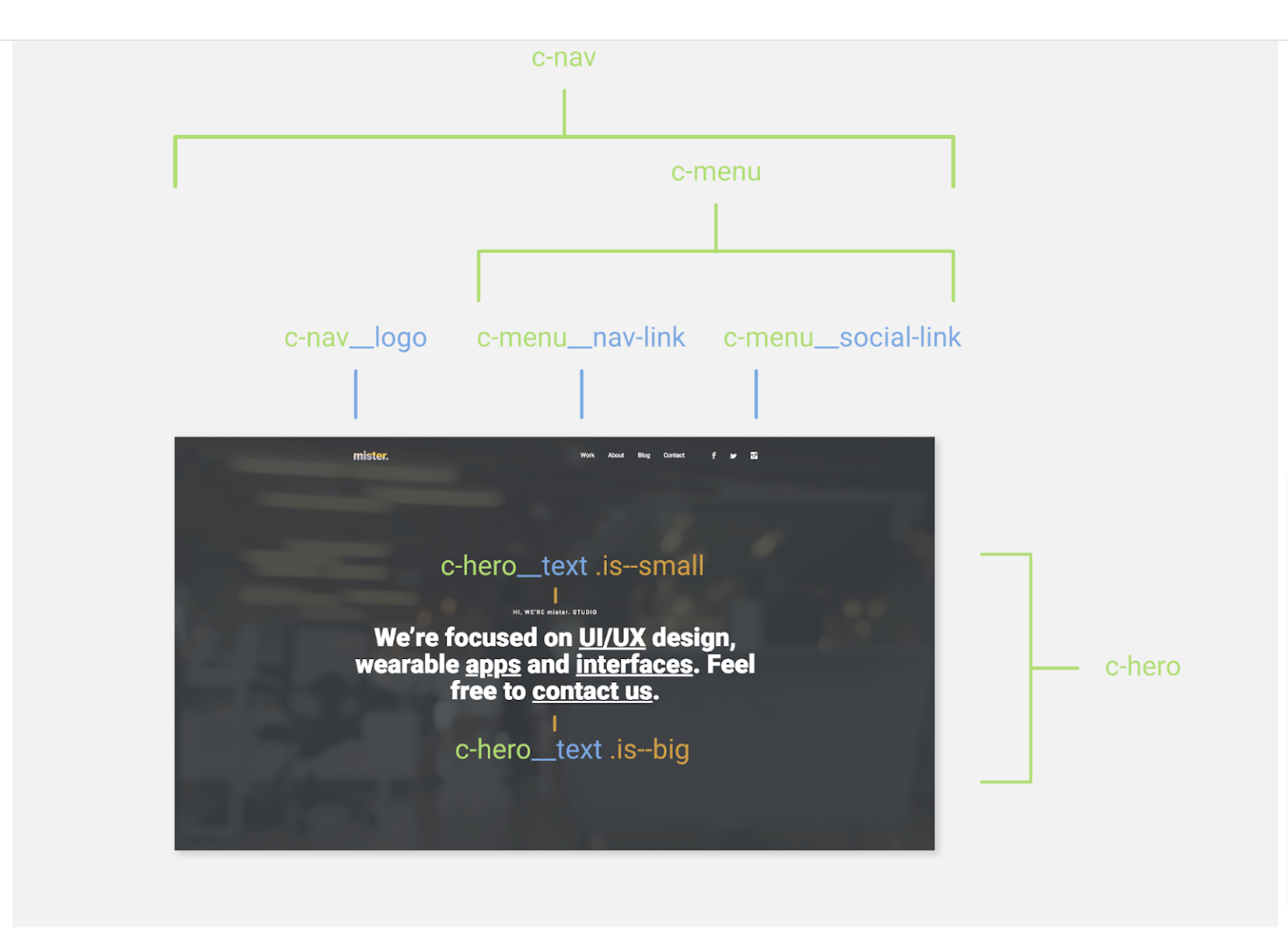
Webflow Class Naming Conventions
We couldn’t write this exploration of Webflow vs WordPress without mentioning class naming conventions.

Webflow uses a class-based styling system so that users can define, apply, and manage styles through classes. When a class is applied to an element, all associated styles linked to that class are automatically applied to the element.
➡️ These classes can be created, reused, and modified across entire projects. You can choose your own class naming conventions or go for established class naming conventions and frameworks like BEM, Finsweet's Client-first, and Mast.
💡 Want to find out more about Webflow class naming conventions? Check out our in-depth guide!
WordPress: The Full Overview
What is WordPress?

WordPress is a very influential player in the world of website creation. It’s an open-source content management system (CMS) launched in 2003 – it has now evolved from a simple blogging platform to a comprehensive CMS powering a significant portion of the internet.
WordPress Pricing
You can build a basic website on WordPress for free, but you’ll have significant limitations. When it comes to WordPress’ paid plans, there are a few things to consider ⬇️
Domain Name ($12/year)
You’ll need to purchase your domain name from a domain registrar like GoDaddy. Most domain names will cost you around $12/year, but more desirable ones can cost up to several thousand dollars.
Hosting ($2.95 – $49.95/month)
An unexpected cost with WordPress is hosting, which is not included in the pricing. Options start at $2.95/month and get gradually more expensive if you expect increased traffic.
Themes ($0 – $200)
The equivalent of Webflow templates are called Themes in WordPress, and their costs vary from free to $200 as a one-time charge.
Security (from $50)
Additional security measures are available on WordPress to safeguard your site, with costs starting from $50 as either an ongoing or one-time charge.
WordPress Features

WordPress has a solid range of features you can make the most of when you’re building a website. ⬇️
- Drag-and-drop editor – WordPress offers an intuitive block-based editor, allowing users to structure content effortlessly with a drag-and-drop interface.
- Visual customization – Customize your site's appearance in real-time with the WordPress Customizer, previewing changes before making them live.
- Themes – Choose from a vast library of themes catering to various industries and styles.
- Customization – Themes are highly customizable, enabling users to modify colors, fonts, layouts, and more to suit their brand or personal preferences.
- Rich plugin ecosystem – WordPress boasts a rich ecosystem of plugins, offering additional functionalities without the need for extensive coding.
- SEO optimization – Implement SEO plugins to enhance your site's visibility on search engines and drive organic traffic.
- CMS capabilities – WordPress serves as a robust CMS, allowing users to easily create, edit, and organize content.
- Media handling – Effortlessly upload and manage media files, including images, videos, and audio.
- Categories and tags – Organize blog content efficiently using categories and tags for a better user experience.
You’ll also find that Webflow is relatively scalable, so you can use it for small personal blogs to larger business sites.
WordPress Ease of Use
Here’s a hard pill to swallow: WordPress isn’t very user-friendly. Why?
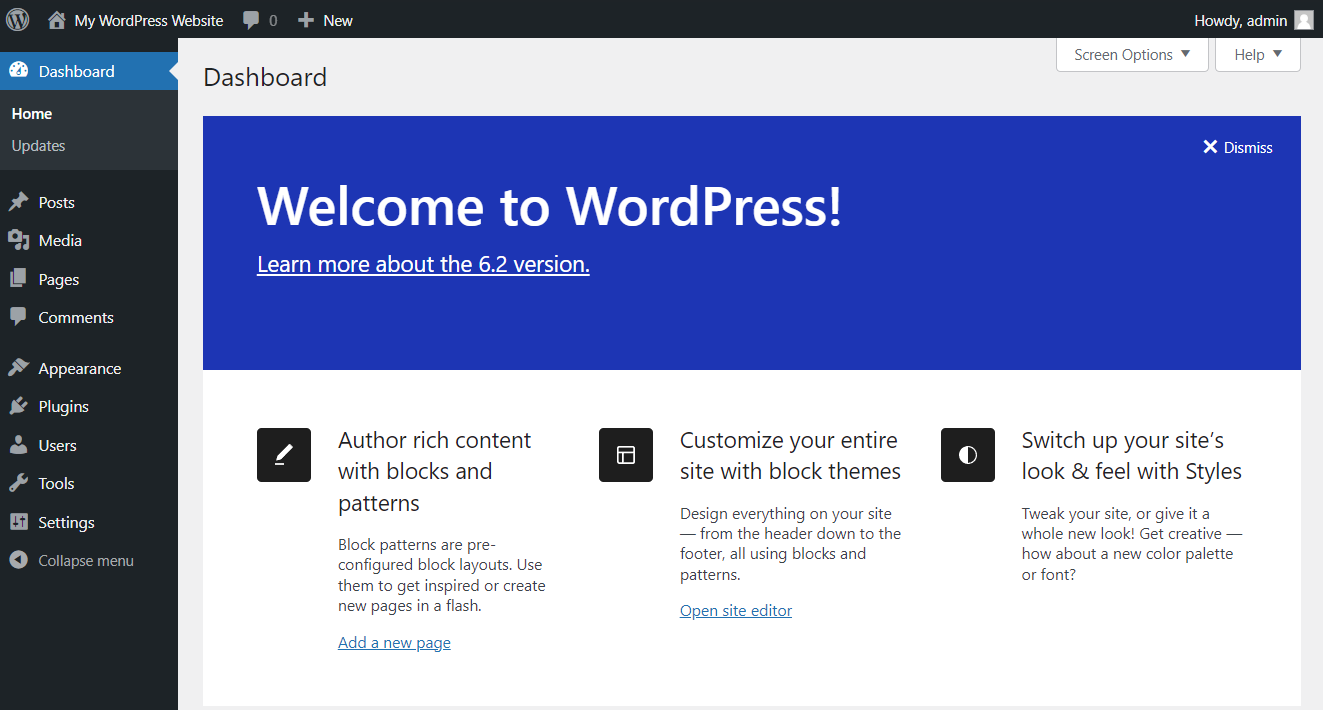
WordPress dashboard
First of all, the WordPress dashboard can be hard to navigate, especially at first. There are a lot of confusing terms to understand, like posts vs. pages and custom post types. These are all different things that so many new WordPress users get muddled by.
Themes and plugins
Also, WordPress heavily relies on themes and plugins, which often leads to decision paralysis – there’s so many similar options to choose from without knowing which is best.
Tweaking themes is not very straightforward. The default editing experience lacks the visual finesse found in competitors, although the evolving Block Editor and third-party tools offer visual, drag-and-drop design capabilities. You might find poorly coded themes challenging to personalize.
Security
Security is another common issue with WordPress. So many users forget to update core software, themes, and plugins and then become exposed to security vulnerabilities from outdated versions.
💡 If you’re planning on using WordPress, you might want to think about doing these things to make the platform a bit more user-friendly:
- Opt for beginner-friendly web hosting
- Select a lightweight theme without unnecessary features that could slow down your site or complicate customization
- Utilize page builders like Elementor to simplify the process
- Only use essential plugins to avoid overloading your dashboard with plugins
WordPress Customization
Being able to customize your website is so important, but with WordPress, it can be more or less challenging depending on themes, plugins and your experience.
Free themes don’t offer much customization, so bear in mind that you’ll likely have to purchase a theme if you want to fully personalize your site. You might also want to consider using page builders like Elementor, Divi, or Beaver Builder for an easier building experience.
If you know how to code, you can customize further by modifying the theme's CSS, HTML, and PHP files. Obviously you can use WordPress’s built-in customizer tool but it definitely isn’t as extensive as Webflow or other platforms.
WordPress Security
Security breaches from plugins and extensions
We’ve mentioned this before – WordPress security is definitely not optimal. Because the platform relies so heavily on third-party plugins and extensions, it can get really hard to keep up with updating everything regularly to prevent security threats.
Developers frequently release updates to address vulnerabilities and enhance security features. Enable automatic updates where possible or regularly check for updates in the WordPress dashboard.
Hosting
Another issue is hosting, because it isn’t included in the core WordPress offering. A good measure here is to choose a reputable and secure hosting provider that implements robust security measures at the server level.
Security plugins
You can also consider using reputable security plugins designed for WordPress. These plugins offer features like malware scanning, firewall protection, and activity monitoring. Examples include Wordfence and Sucuri Security. However, only install plugins from trusted sources, keep them updated, and deactivate or uninstall any plugins you’re not using.
WordPress Themes

On WordPress, themes will significantly influence your experience and basically make or break your site’s success. Here are a few things to consider ⬇️
Choose your WordPress theme carefully. Consider reading reviews, looking at the demo across various devices, looking for themes that have a lot of potential for customization, and checking the theme’s performance.
Another choice you can make is going for a free vs paid WordPress theme. There’s nothing inherently wrong with free WordPress themes, you just might want to invest in paid ones for more peace of mind.
Premium themes usually come with dedicated support, providing assistance directly from the developer. They also often offer more features and customization options. Premium themes are also more likely to receive ongoing updates and support, as developers have a financial incentive to do so. 💵
WordPress Plugins and extensions
It’s a well known fact – there are so many options when it comes to WordPress plugins and extensions. Seriously, it’s quite impressive.
Plugins are hard to manage
Plugins play a huge role in the functionality and versatility of WordPress websites. However, their extensive usage also brings along a common challenge – effective management. Similar to any software, plugins demand regular updates and maintenance to address bugs and security vulnerabilities.
The more WordPress plugins you add, the harder it becomes to manage them. It really is a constant struggle to ensure each plugin remains current and secure.
Beware of low-quality plugins
Additionally, the quality and efficiency of WordPress plugins significantly influence site performance. High-quality plugins don’t affect much, but low-quality ones tend to consume unnecessary resources, which has a detrimental impact on site performance.
WordPress eCommerce
WordPress is not necessarily bad for eCommerce, but it shouldn’t be your first choice if you’re looking for a solution tailored to your eCommerce needs.
Good WP plugins for eCommerce
WordPress provides a plethora of ecommerce-focused plugins, with WooCommerce standing out as a popular choice. Other plugins, such as TrustPulse, Cart Recovery, WP Product Review Lite, and Sucuri, further enhance your ecommerce capabilities.
Not eCommerce focused
However, WordPress, originally designed for diverse types of websites, lacks the inherent focus on ecommerce found in dedicated ecommerce platforms. While plugins can supplement this limitation, there's a risk of overlooking crucial ecommerce features that are typically integrated into dedicated ecommerce platforms.
WordPress CMS

WordPress is most known for its CMS capabilities, and it has been a real leader for content management this past decade. But it still has its pros and cons as a CMS ⬇️
The pros of WordPress as a CMS
✅ Because of its strong root in blogging, organizing content on WordPress is quite straightforward, allowing seamless page editing and content uploads.
✅ As an open-source software, WordPress operates under the GPLv2 license, enabling users to freely utilize, study, modify, and redistribute its source code. The abundance of free themes and plugins under this license fosters a collaborative environment where WordPress programmers openly share code online.
The cons of WordPress as a CMS
❌ While WordPress supports e-commerce through plugins like WooCommerce, it is not inherently an e-commerce-focused platform. You might miss out on features that you’d find in dedicated e-commerce solutions.
❌ Updates to the core WordPress system can occasionally disrupt site functionality, especially if best practices were not followed during the initial design phase. This can require adjustments and testing after updates.
WordPress Learning Curve — is it accessible to non-developers?
Is WordPress easy to learn? It depends who you ask. Some say it’s notoriously difficult to learn, others find it perfectly fine.
Self-hosting issues
The bottom line is that WordPress is open-source and free – it operates on a self-hosted model. This self-hosted nature demands responsibilities such as updates, security measures, and data backups, which can be challenging if you lack technical expertise.
No set-up wizard
Unlike some other website builders, WordPress doesn’t offer a setup wizard, so it requires users to manually configure settings through the admin dashboard. Each plugin comes with its own set of configurations, which can make for a potentially overwhelming experience.
No built-in SEO
Webflow also lacks built-in search engine optimization (SEO) tools. To optimize for search engine results pages (SERPs), you’ll need to install custom plugins and SEO-friendly themes. This absence of a comprehensive setup or guide can pose challenges if you’re looking for a more streamlined approach.
WordPress Design Freedom
There isn’t much design freedom with WordPress, first of all because you simply can’t customize that much in the built-in editor. It’s also quite a relative question because it depends on which theme you go for and how much you can customize that, which can vary hugely.
However, it’s worth noting that building plug-ins like Elementor will help you customize things more 👍
Should You Choose Webflow or WordPress? The Verdict
Whether Webflow or WordPress will be better for you ultimately depends on your very unique needs and requirements. But here is our verdict on what Webflow does better than WordPress and vice versa ⬇️
Webflow vs WordPress Pricing
🥇 The winner: Webflow
Webflow offers a flexible pricing structure, accommodating various budgets. With a free plan for basic websites and affordable paid options with increasing features, it can be a really cost-effective solution for users with different needs.
WordPress, while initially free, entails additional costs for hosting, domain registration, and premium themes, making Webflow the more transparent and budget-friendly option.
Webflow vs WordPress Features
🥇 The winner: Webflow
Webflow is by far the winner in providing an all-encompassing suite of native features, from a user-friendly design interface to powerful customization tools and dynamic content management. The platform's extensive template library, form-building capabilities, and seamless integrations contribute to an impressive feature set.
While WordPress boasts a rich plugin ecosystem, it has far less native features and ease of use compared to Webflow.
Webflow vs WordPress Ease of use
🥇 The winner: Webflow
Webflow's no-code philosophy and intuitive drag-and-drop interface make it highly user-friendly. For those without extensive coding knowledge, Webflow streamlines the website design process.
While WordPress has made strides with the Block Editor, its reliance on plugins and the complexity of its dashboard can present challenges for beginners, making Webflow the more accessible option.
Webflow vs WordPress Customization
🥇 The winner: Webflow
Webflow stands out in terms of customization, offering unparalleled control over design elements. Its visual design tools, extensive styling options, and support for custom CSS means you can customize your website far more than WordPress.
WordPress does allow some customization through themes and plugins, but Webflow's sheer flexibility is a lot more impressive.
Webflow vs WordPress Security
🥇 The winner: Webflow
Webflow takes a proactive approach to security with built-in SSL certificates, SOC 2 compliance, and robust encryption practices. The platform prioritizes user data protection and implements features like two-factor authentication and role-based permissions.
While WordPress offers security plugins, the need for constant updates and potential vulnerabilities from third-party plugins makes Webflow the more secure option out of the box.
Webflow vs WordPress Templates
🥇 The winner: Webflow
Webflow's template library provides an extensive range of professionally designed options that cater to various industries and styles.
While WordPress also offers templates, Webflow's focus on quality and user-friendly customization gives it an edge in this category.
Webflow vs WordPress Plugins and Extensions
🥇 The winner: WordPress
The WordPress Plugin Directory boasts thousands of plugins for diverse needs, from SEO optimization to e-commerce solutions.
While Webflow provides built-in features and tools, WordPress's plugin diversity remains unmatched in the industry.
Webflow vs WordPress eCommerce
🥇 The winner: Webflow
Webflow's robust e-commerce features, real-time design capabilities, and customizable online store functionalities make it a strong contender for e-commerce purposes. The platform's "what-you-see-is-what-you-get" environment ensures a dynamic and efficient design process for online stores.
While WordPress, with plugins like WooCommerce, does still support e-commerce, Webflow's dedicated focus on user experience and design sets it apart.
Webflow vs WordPress CMS
🥇 The winner: WordPress
WordPress has solidified its position as a content management system (CMS) leader, offering an intuitive block-based editor, and easy content organization.
Webflow has more advanced CMS features, but WordPress's long-standing reputation gives it the upper hand here.
Webflow vs WordPress Learning Curve
🥇 The winner: Webflow
Webflow's no code approach and user-friendly interface contributes to a more manageable learning curve, especially for beginners. The platform's extensive educational resources, video tutorials, and active community support support the learning process even further.
WordPress, with its self-hosted model and diverse terminology, will definitely give you a steeper learning curve, particularly if you’re new to website development.
Webflow vs WordPress Design Freedom
🥇 The winner: Webflow
Webflow is clearly the winner here as its visual interface allows you to manipulate elements directly on the canvas for real-time experimentation and immediate visualization of design changes. It also provides so many options when it comes to interactions and animations that WordPress simply doesn’t have.
Related articles
Read more
Read more
Read more
Hire Hedrick, Your Webflow Sidekick
Whether it's developing new websites and landing pages, building complex animations, integrating apps, or adding some custom code – if it's related to your Webflow site, we can help!