When it comes to building your website, it feels like there is just an overwhelming amount of options out there, right? Or do you feel like it’s a huge struggle to get your website up and running? Thinking you might have to compromise on the quality of your design to get things going?
We get you. That’s why we want to tell you about Webflow, the popular no code website builder that lets you create stunning and functional websites without having to know how to code.
If you're thinking about building a website for your business, blog, or personal brand, then you should definitely consider using Webflow. It’s a platform that can help you save time and money while still getting great results. Webflow gives you full customization options to make your website stand out and showcase your brand.
In this blog post, we'll be going over eight reasons why Webflow might be the perfect choice for you. We'll be exploring all the key features and benefits that make Webflow stand out from the rest. So, let's jump right in and discover why you should choose Webflow for your website.
What is Webflow? The Full Lowdown

Have you heard of Webflow? It's a powerful design tool that you can use right in your browser to create and launch amazing responsive websites visually. It's like an all-in-one platform that takes your initial idea and turns it into a fully functional website.
What really sets Webflow apart from other tools out there is how brilliant it is at producing professional designs, and the number of solid features it offers. For example, Webflow doesn't separate the visual design from the code -- everything you create in the visual editor is powered by HTML, CSS, and JavaScript, making it super flexible and customizable.
Webflow even offers the ability to reuse CSS classes, which is a huge time saver. Once you define a class, you can use it for any elements that should have the same styling, or use it as a starting point for a variation.
Webflow Pricing
For $14 a month, you can connect your own domain and host your HTML site. And if you want to take it to the next level, you can add the Webflow CMS for an extra $9 a month.
It’s also good to note that Webflow does offer a free plan. It is a great way to test out the platform and see if it's a good fit. With this free plan, you’ll be able to create up to two projects, which should be enough to get a feel for how Webflow works. Plus, you can even publish your projects to a Webflow.io subdomain, which means you can show off your work to the world without having to pay for hosting.
Of course, there are some limitations to the free plan. For example, you won't be able to connect your own domain name or use the Webflow CMS. And you're limited to 25 form submissions per month, which might not be enough for some websites. But overall, it's a great way to dip your toes into the world of Webflow and see if it's the right tool for you.
But is Webflow really a good option when it comes to building a no code website? Let’s explore.
7 Reasons You Should Choose Webflow
1. Webflow’s Responsive Design Capabilities

It's no secret that mobile usage has skyrocketed in recent years — your audience is no exception. Your users will be on the go, using their phones and tablets to engage with your brand and access your website. And if your website isn't optimized for these devices, it can lead to a really bad user experience that drives potential customers away.
Imagine having to pinch and zoom just to be able to read the text on your site, or struggle to find the information you need because you can't hover on a touchscreen. It's frustrating, right? And it's not just a minor annoyance - it can seriously impact how your audience perceives your brand and whether or not they want to do business with you.
That's where Webflow comes in. It helps you create websites that look and work great on any device, no matter the screen size. With Webflow, you can optimize your website's design to ensure that your users have a hassle-free experience, no matter how they choose to access your site.
2. Webflow’s CMS Capabilities

In today's world, having a modern website powered by a robust content management system (CMS) is essential. This will allow you to easily edit and update your website's content so that you can keep up with evolving priorities. That's where Webflow's CMS comes in.
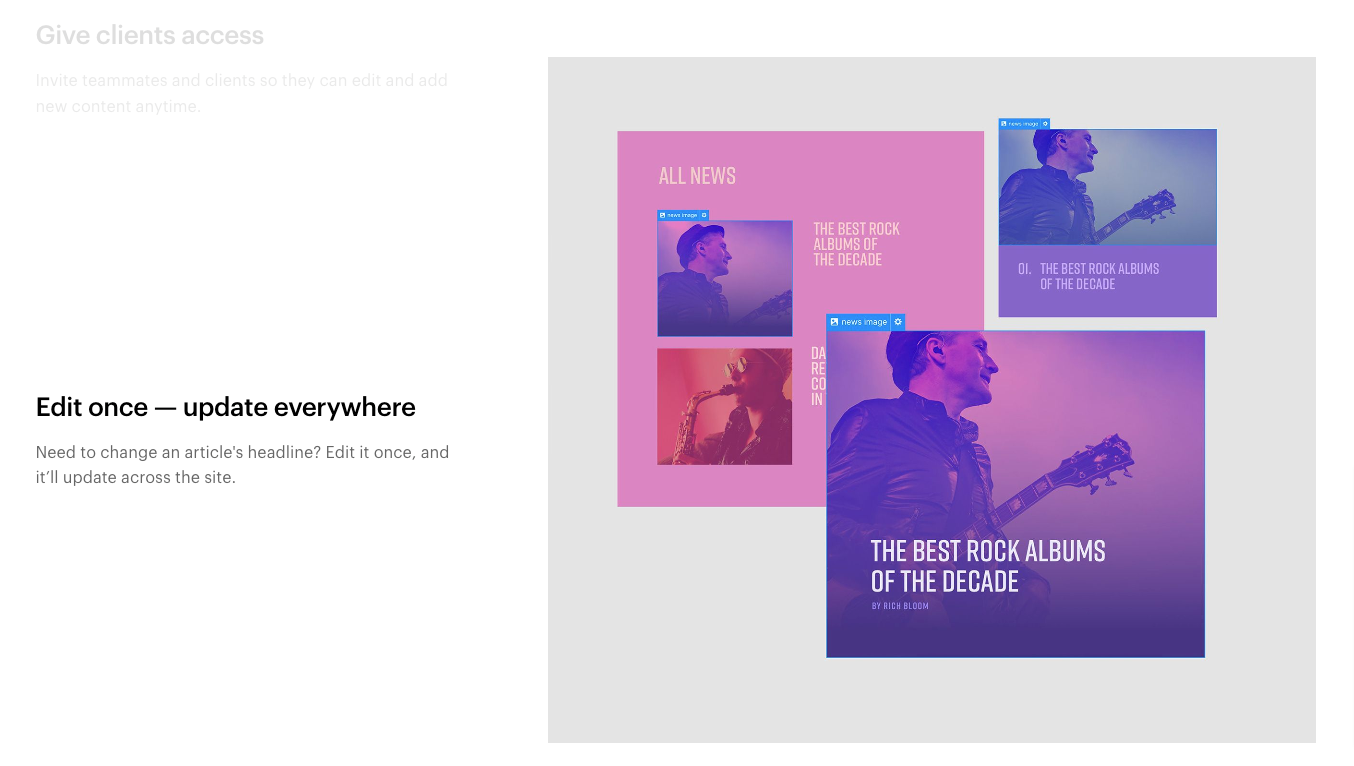
Webflow offers one of the best CMS options in the industry, with a user-friendly interface that lets you edit content directly on the website. The Webflow Editor is a great tool that will empower you to write, edit, and update content with ease, without disrupting anything on the site. With Webflow, there are no limitations on the type of content you can create, and you have the freedom to be as creative as you want.
The CMS also reduces dependency on developers, even for small changes. This gives your marketing team full control to achieve results without having to make huge changes for every little update. Plus, with the ability to collaborate and make changes to the site without assistance or redevelopment in the long run, Webflow's CMS makes it easy for clients and team members to work together seamlessly.
And while building static pages visually in Webflow is useful, seasoned developers know that a website that's meant to live and grow relies heavily on a CMS. That's why Webflow's CMS is extremely flexible and powerful, combining the visual design controls inherent to Webflow with the flexibility of a CMS that doesn't lock you into specific formats or post types.
With Webflow, you have the freedom to create whatever content type your site needs, and then craft your design around that content from scratch. It's the best of both worlds!
3. Webflow’s Powerful Integrations
What makes Webflow even more powerful is its ability to integrate with a huge array of other apps and tools. These Webflow integrations can help you take your website to the next level by adding more functionality. With these integrations, you can achieve a plethora of goals, whether that's increasing conversions, driving more traffic to your site, improving your SEO rankings, optimizing your images, and so much more.
Webflow integrations are designed to make your life easier by providing you with the tools and resources you need to succeed. And the best part is that these integrations are easy to use and work seamlessly with your Webflow site. Below are a few of Webflow’s integrations for your reference:
- Shopify
- User Detective
- Cookie Consent
- Mighty Forms
- Nativator.io
- SVGator
- ApiStack
- Nocodelytics
- SendPulse
- Google Analytics
- Awesome Table
- Nest
- Typeform
- Udesly
- Simple Funnel
- Name.com
- Cloudflare
- Airtable
- Google Search
- FormBucket
- Google Maps
- ActiveCampaign
- Weglot
- ClouDNS
- LiveChat
- Formstack
- 101domain
- Joonbot
- Pngtree
4. Webflow’s User-Friendly Interface
Webflow is generally pretty easy to use, even if you're not a coding expert. The platform was made to be accessible to people of all skill levels. Here are some features that make Webflow really user-friendly:
- Webflow’s visual editor: You’ll be able to design and customize your website with a simple drag-and-drop interface. You can easily add, move, and adjust elements on your page and see changes in real time.
- Webflow’s templates and pre-built components: Webflow has a bunch of ready-made templates and pre-built components you can use as a starting point. They're totally customizable and designed to be responsive, so you can create a website that fits your needs.
- Webflow’s intuitive interface: The interface is designed to be really intuitive and easy to use. The navigation is clear and there are helpful tooltips and tutorials to guide you along the way.
- Webflow’s support and resources: Webflow has a great support system with documentation, forums, and a helpful customer support team. There's also a tight-knit community of active users who share tips and resources.
5. Webflow’s Flexibility
Webflow offers a great deal of flexibility when it comes to designing and developing websites. First of all, you’ll be able to fully customize the design and functionality of your website. You can create custom layouts, add animations and interactions, and create unique designs that reflect your brand and style.
As we’ve previously discussed, Webflow also allows you to create responsive websites that automatically adjust to fit different screen sizes and devices. This means that your website will look great and work brilliantly well on any device.
The fact that Webflow offers powerful CMS capabilities also extends what you can do with your project. You can add and manage content, create custom fields, and build powerful collections that make it easy to manage and display large amounts of content.
Additionally, Webflow offers a wide range of integrations with other tools and platforms, such as Zapier, Mailchimp, and Google Analytics. This allows you to connect your website with other tools and services, and to create custom workflows and automations. You can’t get much more flexible than that!
6. Webflow’s SEO Capabilities

SEO, or Search Engine Optimization, is crucial for the success of a website. As we've written about before, Webflow is a platform that offers numerous features to improve a website's search engine ranking, making it a great option for those who want to prioritize SEO.
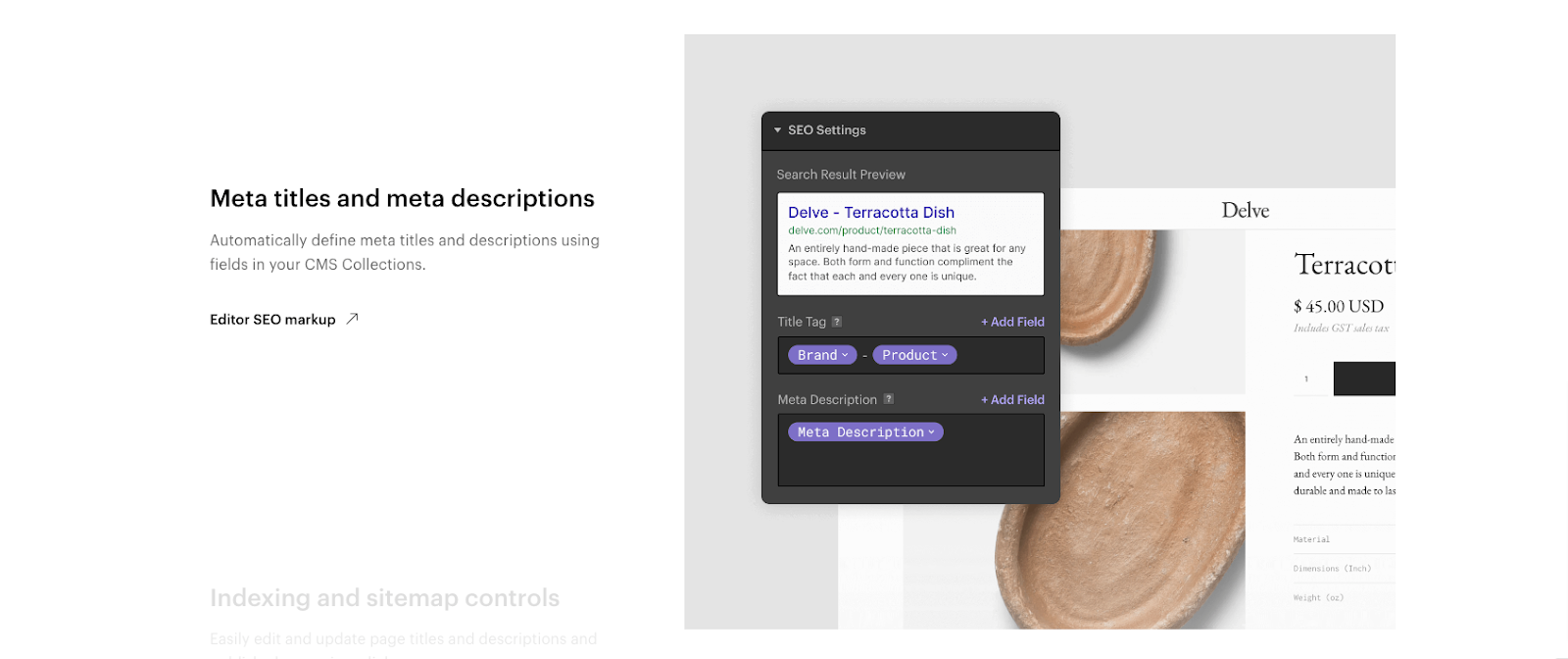
One of the key ways in which Webflow supports SEO is through its emphasis on clean code. By prioritizing clean, well-organized code, Webflow makes it easy for search engine crawlers to scan and understand a website's content. This, in turn, helps search engines like Google rank pages appropriately based on their relevance and quality.
Another way in which Webflow helps SEO is through its integration with Google Analytics and Google Search Console. These tools allow website owners to monitor and analyze their website's performance, track user behavior, and identify areas for improvement. By using these tools in conjunction with Webflow's design and development features, you can make data-driven decisions about how to improve your website's search engine ranking and overall performance.
What’s more, Webflow's design features are optimized for mobile devices, which is a key factor in search engine rankings. With more and more users accessing the internet through smartphones, it's crucial for websites to be optimized for mobile browsing. These responsive design features make it easy to create websites that look and function great on any device, earning them a 'mobile-friendly' tag in search results and improving their search engine ranking.
7. Webflow’s Scalability
The scalability of a Webflow project refers to how easy it is to add new content to a website while respecting its existing structure and logic, even for those with little to no Webflow knowledge. While you may not be thinking about scaling your website right now, it's important to prepare for future growth. Our trick here is utilizing CMS-powered content as much as possible to make it easier to manage your website in the future.
Regardless of this, Webflow’s inherent features do offer a lot of scalability. For example, Webflow is compatible with 'Lottie' files, which are animations based on JSON format. These files can be utilized to produce seamless and adaptable custom animations in your Webflow project.
Webflow also offers a global styling feature called the "Style Manager" which allows users to define and manage global styles for various elements, such as typography, buttons, and forms.
These styles can be applied consistently across the entire project, ensuring that design elements are consistent and follow a cohesive visual language. The Style Manager also makes it easy to update global styles, as changes made within the feature are automatically spread to all instances of the elements using those styles.
Takeaway: Webflow is the Best No Code Tool for Complex Websites
If you're considering whether to use Webflow, our opinion is that it offers a wide range of features and capabilities that make it a great choice. Here are seven reasons why you should choose Webflow:
- Responsive design capabilities: Webflow makes it easy to create websites that look great and work well on any device, with responsive design features that adapt to different screen sizes.
- CMS capabilities: Webflow's content management system (CMS) allows you to easily create and manage content, with powerful tools for scaling and adapting your website over time.
- Powerful integrations: Webflow offers a wide range of integrations with other tools and platforms, including Google Analytics, Zapier, and Mailchimp, making it easy to connect your website with other services and tools.
- User-friendly interface: Webflow's intuitive and user-friendly interface makes it easy to design and develop websites, even for those with little to no coding experience.
- Flexibility: Webflow offers a high degree of flexibility, with customization options for design and functionality, as well as the ability to create unique designs that reflect your brand and style.
- SEO capabilities: Webflow prioritizes SEO, with features such as clean code, integration with Google Analytics and Google Search Console, and optimized mobile design.
- Scalability: Webflow's CMS and design features are built to accommodate growth and expansion, with the ability to add new content and pages as your website evolves over time.
As a bonus, we also absolutely love the fact that Webflow does an amazing job of class naming conventions. Webflow provides intelligent suggestions for class names based on the elements you're working with. This helps users follow consistent naming conventions and reduces the likelihood of errors, which can be super useful down the line.
Want to find out more about Webflow class naming conventions? Check out our in-depth guide!
To sum it up, Webflow is an amazing option for website design and development thanks to its extensive list of features and capabilities.
With responsive design and impressive integrations, along with a user-friendly interface and SEO capabilities, Webflow has everything you need to build a successful website. Plus, its flexibility and scalability make it perfect for businesses and individuals who want a website that can grow and change over time.
In short, if you're searching for a website design and development platform that's customizable, easy to use, and focused on SEO and scalability, Webflow is definitely the way to go.
Frequently Asked Questions
Why should I choose Webflow?
Webflow offers a wide range of features and capabilities that make it an excellent platform for website design and development. With its responsive design, powerful integrations, user-friendly interface, and SEO capabilities, it has everything you need to create a successful website. Additionally, Webflow's flexibility and scalability make it ideal for businesses and individuals who want to create a website that can grow and evolve over time.
Why choose Webflow over WordPress?
While WordPress is a popular platform for website design and development, there are several reasons why you might choose Webflow instead. First, Webflow offers a more intuitive and user-friendly interface, making it easier for non-coders to design and develop a website. Additionally, Webflow's responsive design capabilities and built-in SEO features can save time and effort compared to customizing these features on WordPress.
Why Webflow is the future?
Webflow is the future of website design and development because it combines user-friendliness, flexibility, and scalability. Its visual editor and user-friendly interface make it easy to create stunning websites without coding. It also has a CMS and integrations for complex websites and a focus on responsive design and SEO for top performance. Webflow is a powerful and accessible tool that can shape the future of website design and development.
Do professional web designers use Webflow?
Professional web designers use Webflow because of its user-friendly interface, flexibility, and powerful capabilities. They like the visual editor and drag-and-drop interface, which lets them create amazing websites without coding. Webflow's CMS and integrations provide more advanced capabilities for creating custom websites and web applications. Overall, Webflow has become a popular tool for professional web designers who want to create top-quality, responsive websites in a more efficient and streamlined way.
Is there anything better than Webflow?
Webflow is a great website design and development platform with many features. Although there may be other platforms with different features, Webflow is popular because it's easy to use, flexible, and scalable. However, choosing the right platform depends on your specific needs and goals, so it's important to research and compare different options to find the one that's best for you.
Related articles
Read more
Read more
Read more
Hire Hedrick, Your Webflow Sidekick
Whether it's developing new websites and landing pages, building complex animations, integrating apps, or adding some custom code – if it's related to your Webflow site, we can help!