Have you heard of the Webflow vs Framer debate? It’s a pretty hot topic among designers at the moment – both no code tools have become popular in recent years and each offer powerful features. Some prefer Webflow, others favor Framer.
In this article, we’ll be going through a fair review of both no code platforms to reach a verdict. So, which is better, Webflow or Framer? Let’s find out! 👀
What is No Code? A Quick Guide
No code is a programming method for users to create apps and websites without writing a single line of code. The ultimate goal of the no code movement? Democratize software development by making it accessible to an impressively wide range of users who have ideas but no technical skills.
You now no longer need knowledge of tech to build apps and websites. This is possible because no code platforms offer drag-and-drop interfaces through which you can assemble pre-built components. You just need to arrange the elements of your choice on a page and voilà, you have a fully functional app or website.
How does it work, you ask? Well, these platforms hide code behind the scenes by leveraging data abstraction and encapsulation. This means that you are effectively using code to build apps and websites, but you’ll never have to directly interact with code. You’ll just have to drag and drop components and employ a visual approach to software development, and the no code platform will manipulate the code for you.
Webflow: The Full Lowdown

Webflow is a no code website and app development platform. It allows users to design, build and launch dynamic websites and software without code. Webflow offers a powerful visual editor and one-of-a-kind CMS features for technical and non-technical users alike to design, launch and manage websites.
Webflow also provides some robust hosting and e-commerce features which make it a truly complete solution. It’s an efficient, user-friendly and affordable way of bringing ideas to life without code.
That said, let’s go over Webflow’s capabilities in detail. Keep reading if you want to find out what features Webflow offers exactly, and what you can build with Webflow. 👇
Webflow Features and Capabilities
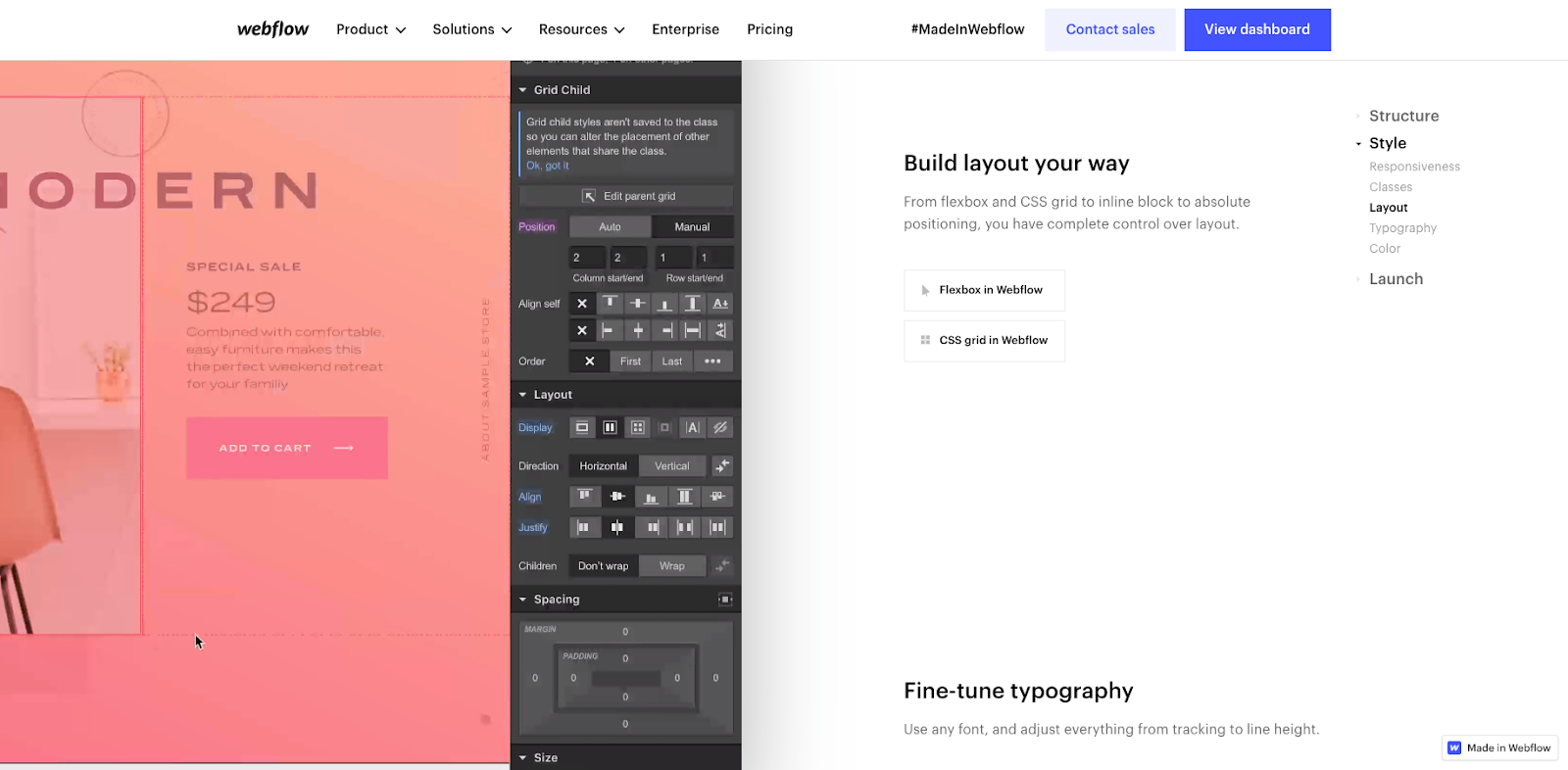
1. Webflow Design and Layout
If you’re already familiar with Webflow, you’ll know that it offers a huge range of potent features. First of all, the platform offers a pretty user-friendly visual interface with responsive design capabilities. You’ll be able to create solutions that are compatible with all devices.
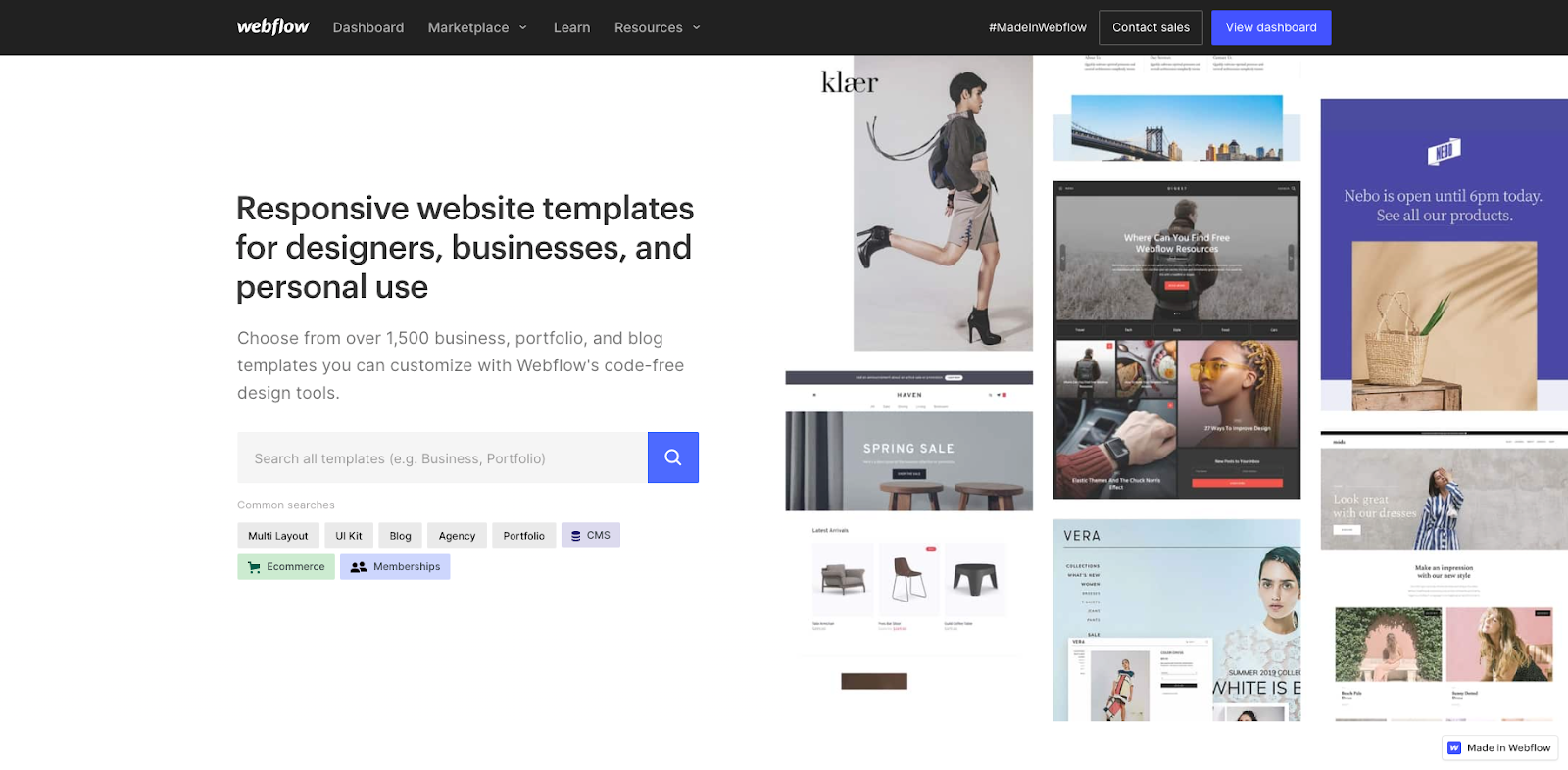
Webflow also has different pre-built templates you can choose from if you want to get a professional-looking product without having to build anything from scratch. You could also choose to start with a template to avoid the infamous blank-page syndrome and have an existing framework to build your own solution upon.

In terms of design, Webflow’s grid and flexbox layout allow users to effortlessly build responsive and complex projects by controlling the number of columns, row height and more. You can also write custom CSS code if you want to further fine-tune the design and layout of your product.
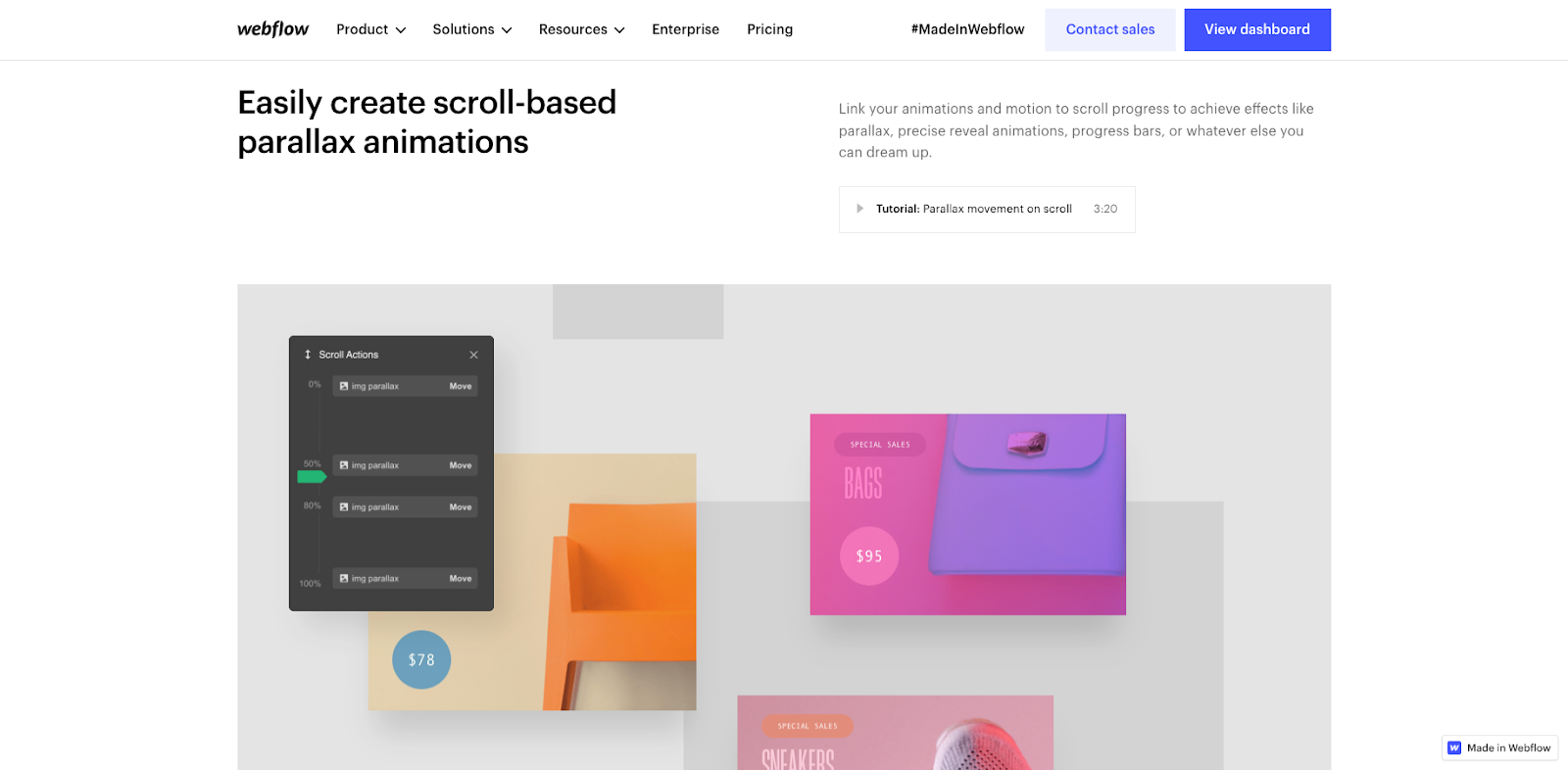
Lastly, Webflow has some pretty solid interaction and animation options so that you can enhance your users’ experience. You can choose between:
- Hover interactions to add interactivity to elements on a page
- Scroll interactions to trigger interactions based on a user's scroll position
- Click interactions to add interactions to elements when clicked
- Custom animations to create custom animations like transitions, transforms, and keyframe animations
- Animation triggers to trigger animations based on specific events

2. Webflow CMS and E-commerce
Are you looking to create a website that allows you to manage content like a blog or sell products online? Webflow has exactly what you need with both CMS (Content Management System) and e-commerce strong capabilities.
Webflow’s CMS capabilities: Webflow's CMS will allow you to easily manage content on your websites. You can effortlessly add, edit and delete pages, images and other types of media. You can also create collections where you can store content, and then display it on your website with dynamic elements like lists, galleries and forms.
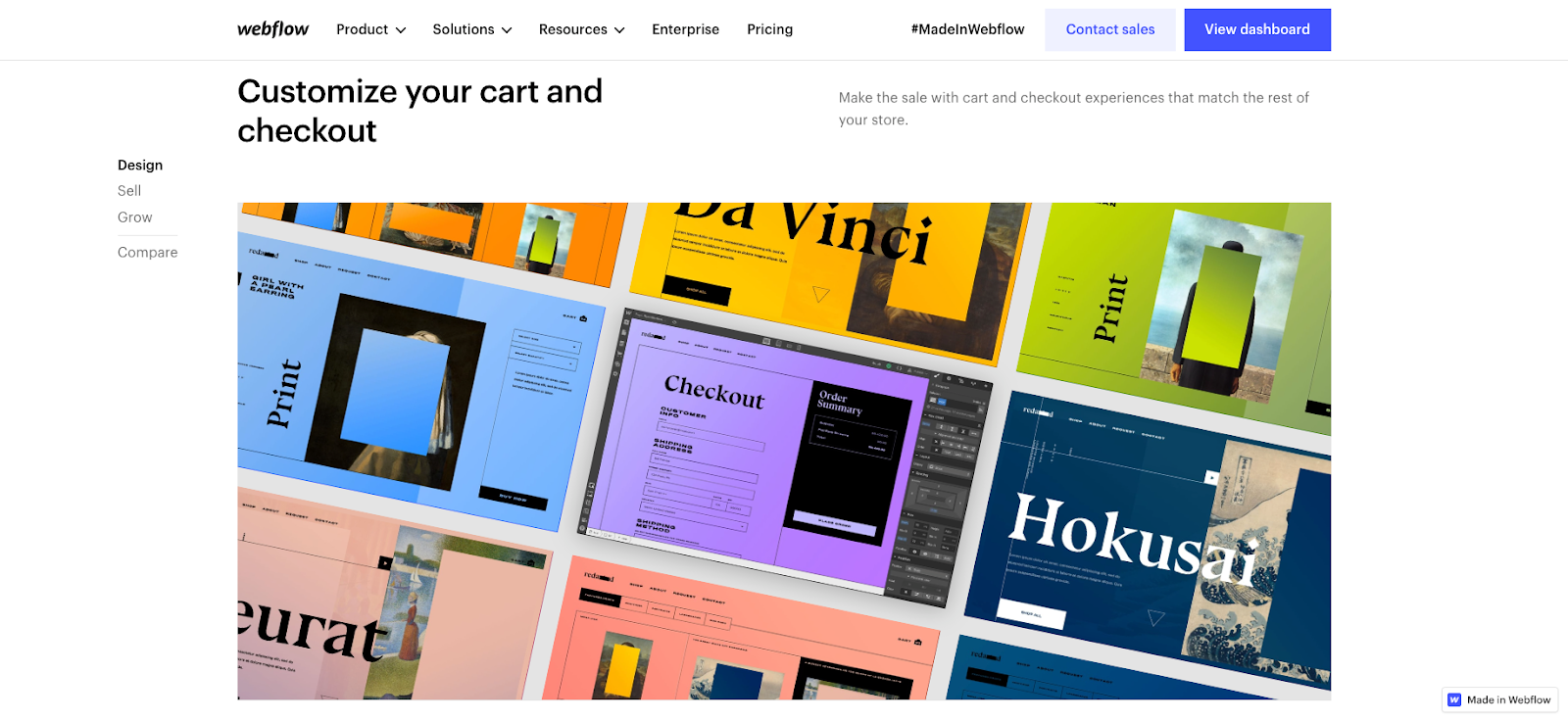
Webflow’s E-commerce capabilities: Webflow's e-commerce feature will let you build and manage your online store. This includes:
- Product listings
- Shopping carts
- Checkout
- Payment processing
- Customization of your store’s design
- Add and manage promotions
- Customer reviews
- Order tracking
- Popular payment gateway integrations (Stripe and Paypal)

3. Webflow Integrations
Webflow has a strong selection of integrations you can benefit from. This means that you can make the most of Webflow’s in-platform features but also fit your website into your current workflow by integrating your favorite tools.
First of all, the platform allows integration with different content management systems (CMS) such as Contentful and ButterCMS. You can also integrate your Webflow website with various e-commerce platforms such as Shopify, WooCommerce, and Snipcart. Other integrations include:
- Marketing tools like Mailchimp, Klaviyo, ConvertFlow, etc
- Typeform, Google Sheets, Airtable, and more
- Analytics platforms like Google Analytics, Segment, and Fathom Analytics
- You can also add custom code snippets to your site for integrations with APIs and other tools.
🔗 You can view Webflow’s integration library for a more detailed overview of available integrations.
What Projects Can You Build With Webflow?
There is an impressive range of projects you can build using Webflow. The sky really is the limit, but if you need a little inspiration, we’ve compiled a few of our favorite Webflow Webflow project examples below.
- Landing pages
- Portfolios
- Online e-commerce stores
- Full websites
- Blogs
- Event websites
- Non-profit websites
- Directories
- MVPs (Minimum Viable Products) for startups
- Enterprise sites
- Client dashboards and portals
- Online courses

Webflow User Experience
Now that we’ve gone over Webflow’s features, we thought it would be a good idea to talk about the user experience Webflow provides. Is Webflow easy to learn and use? Will you be able to easily access support if you encounter an issue? Let’s explore.
Webflow’s Ease of Use, Learning Curve, Community and Support
Webflow is clearly designed to be a user-friendly platform, which is why most users find it easy to use. Its intuitive drag-and-drop interface, visual design tools, and code-free workflow make for an overall straightforward user experience.
However, how easy you’ll find Webflow to use will very much depend on your previous experience with website design and development. Though the no code platform doesn’t require knowledge of programming languages, you might take a while to understand it and become fully proficient.
On the other hand, Webflow offers a great variety of resources to help you navigate through the learning curve, including:
- A comprehensive and interactive knowledge base called Webflow University
- Video tutorials
- An active and tight-knit community that will be happy to answer your questions and work through your issues with you
- A wide range of Webflow professionals, developers and agencies alike, which you can turn to for support
- Customer support options
Webflow is generally considered to be pretty user-friendly, though if you have no experience of dealing with similar online tools, you might find it hard to get used to.
Webflow Pricing
Pricing – it can make or break your experience of using a tool. A platform can be powerful, but if it’s too expensive, it’s not something you can sustainably use. What about Webflow?
Webflow offers several different pricing options which suit most users' budgets, whatever their needs.
- Webflow’s Free Plan allows users to design and launch basic websites for free with Webflow branding and limited hosting capabilities. Cost: free.
- Webflow’s Basic Plan provides solid hosting options, with custom domains, and without Webflow branding. Cost: $14 per month.
- Webflow’s Pro Plan is for professionals who are looking for more advanced features like custom code and integrations and businesses that need to manage dynamic content with features like content management system, custom roles, and a content API. Cost: $23 per month.
- Webflow’s CMS Plan is for businesses that need to manage dynamic content with features like a content management system, custom roles, and a content API. Cost: $39 per month.
- Webflow’s Enterprise Plan is a tailored option for larger businesses that need custom pricing based on their specific needs. Cost: Custom.
Bear in mind that Webflow’s pricing options are subscription-based and all include a 14-day free trial as well as include website hosting.
Need more Webflow pricing guidance? Check out our in-depth guide on Webflow pricing!
Why Choose Webflow?
Webflow’s powerful features make it a perfect platform for building complex, custom websites. It has all the ease of use of a drag-and-drop builder with the added bandwidth of custom HTML/CSS/JS. Once you publish your site, it will be up and running immediately, ready for its users to enjoy.
Webflow will enable you to build websites without having to write code and provides lots of visual design tools for you to create truly aesthetically pleasing projects. You’ll also be able to leverage Webflow’s CMS options to publish and manage dynamic content.
Lastly, Webflow has an active community of users who’ll gladly provide you with support, as well as other valuable resources like Webflow University.
All of this combined makes Webflow a versatile platform you can use for a huge variety of projects, without any prior programming experience. 👍🏻
Framer: The Full Lowdown

Framer is a popular no code design tool used to build prototypes and animations through an interactive visual interface. It allows users to create pretty complex interactions and animations without having to write code.
However, Framer does also offer some code options with its code editor which you can use to create custom interactions and animations. In this way, Framer presents an interesting balance between visual development and code, which makes it well-suited for seasoned designers and product teams.
Let’s find out more about all of Framer’s features and what you can expect to be able to create with the platform. 👇
Framer Features and Capabilities
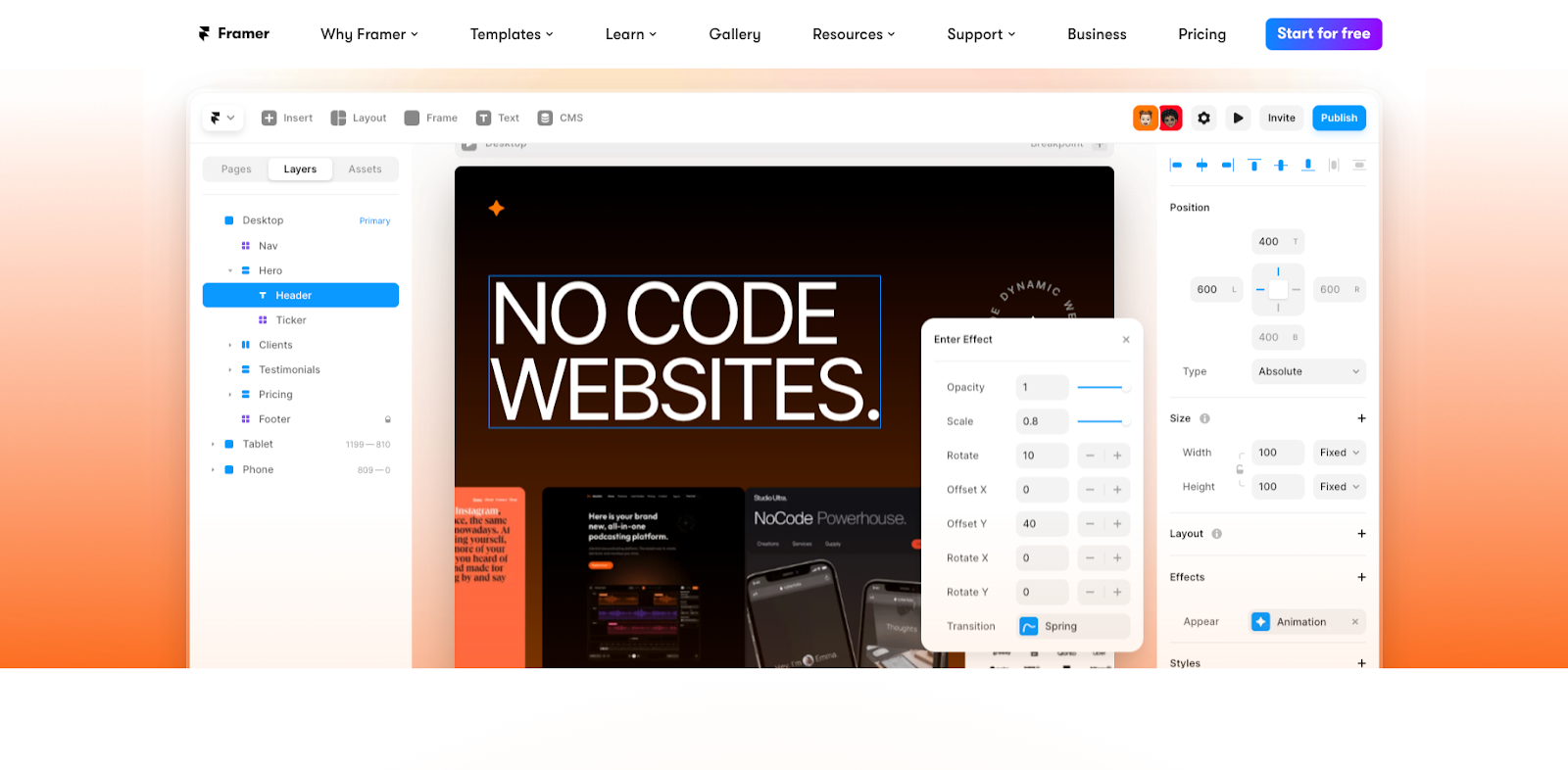
1. Framer’s Interactive Design
Framer offers great interactive design features that will allow you to create unique prototypes and animations, like:
- Transitions and animations for elements such as buttons, text, and images
- Device-specific interactions to create prototypes that are optimized for specific devices
- Interactive components such as sliders, tabs, and modals
- Dynamic data which simulates real-world use cases and tests interactions with different data sets

2. Framer’s Prototyping
Framer is viewed as a highly effective prototyping tool throughout the no code community. It offers an intuitive animation and design interface and the addition of custom code for added functionality.
The combination of code and visual development makes Framer a great tool for building high-fidelity prototypes that brilliantly simulate the behavior of real websites and apps.
3. Framer’s Code Output
Framer offers a nifty custom code option which will allow you to input code to your project in order to extend its functionality. Additionally, though, Framer provides you with the option to output your project’s code so that full code developers can work on your project.
When you create a project in Framer, all of your animations and interactions are automatically generated in code. You can then export your project’s code to use in a full code environment. Framer’s code output is under JavaScript and CoffeeScript, both of which are widely used programming languages.
This is especially useful if you intend for your prototype to then be developed by professional software developers on a larger scale. You won’t have any trouble translating your Framer project into full code – it can be done with the click of a button.
What Projects Can You Build With Framer?
Framer can be used to create a wide range of prototypes and animations, including:
- Mobile app prototypes to test interactions, user flows and animations
- Interactions, animations and user flows for marketing campaigns
- Website layouts, interactions and animations
- Landing page animations, designs and user flows
🔗 Want to see all of the projects you can build with Framer? Check out the Framer gallery!

Framer User Experience
Ease of Use, Learning Curve, Community and Support
Framer has been praised as being a powerful tool for prototyping, but it’s important to be aware of its sometimes steep learning curve. Beginner designers can find it difficult to learn the platform.
However, Framer offers lots of support resources to make up for its challenging learning curve like:
- A knowledge base
- Video tutorials
- A forum for users to ask and answer questions
- Premium paid support options
Framer’s visual interface does make it easy to build designs and animations, though beginner designers may struggle with adding custom functionalities with the code editor.
Framer Pricing
Framer has four different pricing options you can choose from, including a free trial and three paid subscription plans.
Framer pricing starts at an attractive price of $4/month and at the other end of the spectrum is a price of $144/user/year for teams. There is also a custom enterprise pricing plan you can contact the customer support team to access.
Do be aware that their “Mini” plan will only give you access to landing pages with no more than 1000 visitors a month.
Why Choose Framer?
Framer is often chosen by designers for its range of interactive features for them to create high-fidelity prototypes to imitate realistic user experiences. It will also allow you to collaborate with your team in real time and benefit from lots of customization options so that you can create unique designs.
The Main Differentiator: Webflow vs Framer’s Class Naming Systems and Styling
While Webflow and Framer are both powerful no code tools, they have different approaches to class naming systems and global styling. These different approaches cater to different audiences, and knowing them can help you choose between the two tools.
Class Naming Systems
Webflow

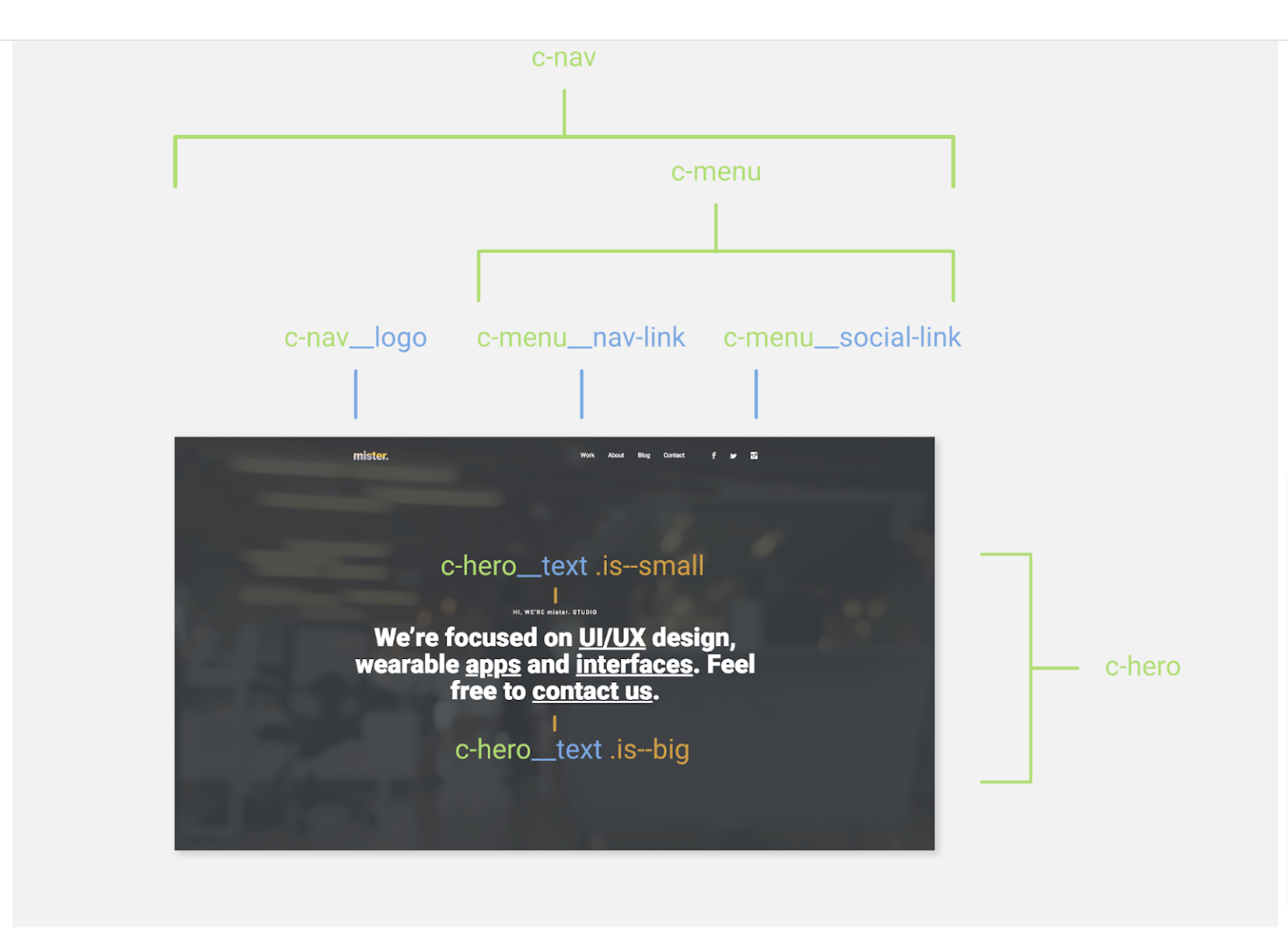
Webflow uses a class-based styling system that allows users to define classes and apply styles to these classes. You can create, reuse, and modify classes to your liking throughout your project. You can also use established class naming conventions and frameworks like BEM, Finsweet's Client-first, and Mast.
When you apply a class to an element, all the styles associated with that class are applied to the element. In fact, Webflow's class naming system is similar to traditional CSS class naming, where you can name your classes using descriptive terms, and create combo classes (similar to multiple CSS classes) for more specific styling.
Framer
Framer, on the other hand, leverages a component-based system. In Framer, you create and design components that can be considered reusable UI elements and then apply properties and styles to those components.
Instead of using classes, you can create variants of components that have different styles and properties applied. These variants can be used across your project, and the styles and properties can be modified directly within the components.
Global Styling
Webflow
Webflow offers a global styling feature called the "Style Manager" which allows users to define and manage global styles for various elements, such as typography, buttons, and forms.
These styles can be applied consistently across the entire project, ensuring that design elements are consistent and follow a cohesive visual language. The Style Manager also makes it easy to update global styles, as changes made within the feature are automatically spread to all instances of the elements using those styles.
Framer
In Framer, global styling is managed differently than in Webflow. Instead of a dedicated global style manager, Framer relies on design tokens and shared components to achieve consistent styling across projects.
Design tokens are essentially named variables that can store values for various design properties such as colors, typography, spacing, and more. These tokens can be used across different components and throughout your project to maintain a consistent design language.
Another way to achieve global styling in Framer is by creating shared components. Shared components are reusable UI elements that can be used throughout your project. By defining the style and properties of these components, you’ll be able to maintain a consistent look and feel.
Verdict: Which is Better, Webflow or Framer?
It’s a tricky one, really. The choice between Webflow or Framer will depend on your specific needs. However, the bottom line in our opinion is that:
- Webflow is superior for complex builds and scalability
- Framer may be better for simple marketing sites
- Webflow is more relevant for website design and development
- Whereas Framer is better for interactive design and prototyping.
What Framer says about the debate on their website sums things up – “Webflow is a great tool and there are some things we would recommend them over Framer for like: e-commerce capabilities, a no-code membership layer and advanced logic (much like Zapier).”
Can’t decide what to pick between Webflow and Framer? Choose both! Using several different no code tools is a powerful way of bridging the gap between different use cases and functionalities. It’s all a question of coming to terms with what you’re looking for in your chosen tool and making the most of its features. 👍🏻
Related articles
Read more
Read more
Read more
Hire Hedrick, Your Webflow Sidekick
Whether it's developing new websites and landing pages, building complex animations, integrating apps, or adding some custom code – if it's related to your Webflow site, we can help!